インターネット上のサイトをアプリのように使う方法
できることならソフトをインストールしたくない
外出が多い生活をしているので、デスクトップとラップトップを必要に応じて使い分けています。
腰を据えるときには、フルサイズのキーボードと大きなディスプレイを使いたいので、デスクトップを使いたい。
クラウドストレージを利用すれば、データの共有は解決できますよね。設定さえしておけば、勝手に同期してくれますし。
問題はアプリケーション側。できる限りデスクトップとラップトップを同じ環境で使いたい。
そもそもソフト使わなければいいんじゃね?
ここ最近はクラウドサービスが便利になって、オフィスワークなどはソフトをインストールしなくても十分実用的な使い方ができるようになりました。
ソフトのライセンスを買わなくてもいいですし、クラウドで同期されるのはとても便利。
そういうコンセプトChromebookなのですけど、普段使ってるのがWindowsマシンなんですよね。Illustratorとか使いたいですし。
Chromeの起動オプションを利用してWebサービスをアプリ風に起動する
というわけでChromeをアプリ風に立ち上げてみましょう。Webサービスをアプリ風に起動す れば、手軽に使えるはずです。
やってみる
Step1.アプリ化したいサイトのアドレスを調べる
普通にアドレスバーからコピーすればいいですね。

Step2.Chromeのショートカットを作成する
デスクトップに既にChromeのショートカットがあれば、それをコピペします。なければ作りましょう。

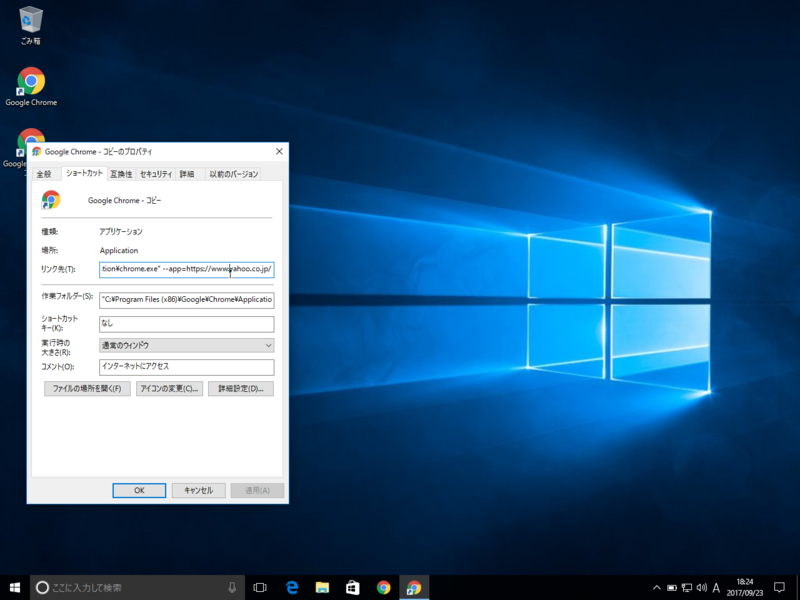
Step3.プロパティーを編集する
作ったショートカットを右クリックして、[プロパティ]を選択。編集するのはリンク先の項目です。
リンク先アドレスの最後に
' --app=設定URL'と入力します。
例えばYahoo!だと
' --app=http://www.yahoo.co.jp/'
となります。
最後に[OK]をクリックして終了。

名前もかえておく
"Chromeのコピー"みたいな名前になっているはずなので、わかりやすい名前に変更します。
Step4.ショートカットを使う
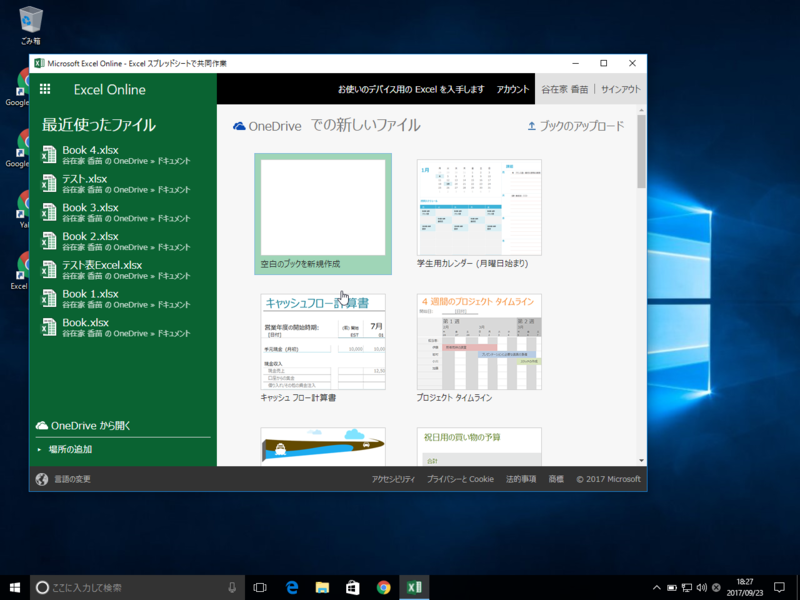
ダブルクリックすればアプリケーションのように起動します。メニューやバーが消え、Webサービス自体が一つのウィンドウとして起動します。

便利そうなWebサービス
Excel Online / Word Online
みんな大好きExcelのオンライン版です。マクロ以外ならある程度の作業をこなせますので、地味に便利ですね。ファイルはOneDriveに保存するのが基本となります。
自宅で使うのだったらこれで十分なのかもしれませんね。

日常業務
常に業務を行うためには、スムーズにログインできたほうがいいですね。
注意ポイント
Webサービスですので、当然の様にログインが必要なサービスではログインを求められます。そこら辺が面倒に感じるようなら、Chromeにパスワードを登録したり、自動ログインにすればいいかと思います。
URLに=などが入っている場合は、下のように--app=以降をダブルクオーテーションでくくってあげましょう。 '-app="http://www.hogehoge.net/key=xxyyy"'
工具用ライトをメガネにつけると便利
便利なライトがあった
出先で細かい作業することが多い生活をしているのですが、稀に現地環境が暗いときがあるんですよね。
今まではジェントスのヘッドライトを使っていたのですが、バンドが緩んで光軸がずれたり、狭い場所に頭を入れるときに引っかかったりして不便だなと感じていました。
あとは自分が悪いんですが、どうしても荷物になってしまうので、忘れてしまったりとかして。

【Amazon.co.jp限定】ジェントス LED ヘッドライト 【明るさ45ルーメン/実用点灯8時間/防滴】 リゲル GTR-931H
- 出版社/メーカー: GENTOS(ジェントス)
- メディア: スポーツ用品
- 購入: 11人 クリック: 15回
- この商品を含むブログを見る
工具用ライトを本体メガネに装着するライフハック
ふと秋葉原に行ったとき、あきばおーの店頭で見つけたのが、エーモンDIYライト。
ドライバーの軸とかにつけるのかー、便利そうだなー。と思ってパッケージの使用例を見たところ、メガネへの装着事例が。
こ れ だ 。


- 出版社/メーカー: エーモン工業(amonkogyo)
- 発売日: 2016/02/01
- メディア: Automotive
- この商品を含むブログを見る
本体メガネへの装着例
こんな感じですね。ある程度太さがあるフレームだったら容易に取付可能です。細いメタルフレームは安定しないかもしれません。

ドライバーへの装着例
こんな感じです。円形軸だと回ってしまうことがあります。ヘキサレンチとかでしたらがっちりいきますけど。

ところでどちらの商品なのでしょう
インターネッツを見ていたら、「ウェーブ開発部ブログ : 暗い隙間もピンポイント照明! HG LEDクリップライトをご紹介!」というページを発見しまして。
これ、元々開発したのがウェーブさんで、エーモンがOEM供給受けているのかな?同じものがトラスコ中山ブランドでもありますね。
ウェーブさんのヤツは2個セットで大変お買い得ですね。

- 出版社/メーカー: Wave
- 発売日: 2012/07/20
- メディア: おもちゃ&ホビー
- この商品を含むブログを見る
)
電池交換が不便でなければなおよし
電源はLR41を3つです。中を開けてみたところ、白色LEDの脚を曲げて電池に接触させるという単純な構造でした。


使用方法にもよるのですが、公称10時間の点灯時間から大きく外れることはありませんでした。
電池交換は精密ドライバーでネジを2箇所外します。大きさ的にやむを得ないのでしょうけど、少々面倒です。
注意ポイント
これ。付けてても違和感ないんですよね。
ですので、作業終わりにメガネから外すのを忘れる恐れがあります。というよりか忘れました。
帰宅して気がついたらライトが点灯していることが。。
そうすると光ってる人になってしまいますので。
LAMYサファリのインスパイア品、Jinhao599を手に入れた
LAMYっていいですよね
LAMYのサファリっていいよね、って話を先日しました。いいですよね。万年筆の癖にタフで雑に扱えるの、ほんとラクでいいです。 kana-yaz.hatenablog.jp
大陸ならインスパイア品もある!
前々からAliで見て気になってた万年筆がありまして、それがJinhao 599ってやつ。 Jinhao(Shanghai Qiangu Stationery Co.,ltd)は中国のメーカーなのですが、そこがしれっとLAMY Safariインスパイア品をラインナップに持ってまして。というよりかラインナップ見ると、なんかどこかで見たことのあ(ゲフ)
ポチればいいと思うの
Aliでそのまま買おうかと思ったのですが、追跡なし郵便は怖い&追跡つけると送料が高い、ということでAmazon経由で買いました。

Erofa 10 個 (10 色) Jinhao 599 万年筆 多様性ペン設定 (高級ペン先)
- 出版社/メーカー: Erofa
- メディア:
- この商品を含むブログを見る
10本セットでニブの記載なし、でしたがまぁこの価格に贅沢は言えませんね。中国発送かと思ったのですが、国内発送で、4日には届いておりました。
開封
 トレイに10本収まって、プチプチ封筒に入れて送られてきました。個包装のビニールもシンプルで、箱もなくゴミが少ないのはいいですね。
こうやってカラフルに並ぶと、少し嬉しいです。色覚異常だけど。
トレイに10本収まって、プチプチ封筒に入れて送られてきました。個包装のビニールもシンプルで、箱もなくゴミが少ないのはいいですね。
こうやってカラフルに並ぶと、少し嬉しいです。色覚異常だけど。
 10本並べてみるとこんな感じです。
10本並べてみるとこんな感じです。
レッド、ブラック、ブルー、ホワイト、イエロー、
クリアオレンジ、クリアグリーン、クリアブルー、 クリアブラック、クリア、
の10本セットです。
バラしてみると
バラしてみるとこんな感じです。スクリュー式のコンバーターが標準で添付されています。ペン先は国際EFぐらいですかね。

キャップにはステンレス(?)を曲げたクリップがついています。大柄で厚めの布でも挟めるのはポイント高いですね。

コンバーターは欧州標準規格のようです。

LAMYと比較
 樹脂の質感は
樹脂の質感は安っぽい値段なりです。LAMYサファリが高級ペンに見えます。でも並べることなんてないんですから、いいんです。それっぽければ。
 コンバーターとかボディが使い回せればいいなー、と思っていたのですが、さすがにそれは無理なようで。
コンバーターとかボディが使い回せればいいなー、と思っていたのですが、さすがにそれは無理なようで。
サイズ感は似通ってるのですが、ネジのピッチが違ったり、コンバーターの規格が違うので、入れ替えは難しそうです。
サファリのまんまコピーだったら、着せ替えして遊べたのに。けっ。
書き味
 中華万年筆舐めてました。ごめんなさい。すごくいいです。
中華万年筆舐めてました。ごめんなさい。すごくいいです。
インクもそれなりにするする出ますし、ペン先が柔らかいのも疲れにくくて。
Twilio + Google Apps Scriptで着信拒否つき留守電サービスを作る
格安SIMにしちゃうと留守電代金も惜しくなる
docomoからiijに移行してから、もうすぐ2年ぐらいにはなるのですけど、そういえば留守電的なのを契約してなかったんですよね。
一応プランとしては存在するのだけど、月額300円はちょっと課金するにも惜しいなと。
料金・仕様 | タイプD | IIJmio
まぁ、無いときは作ることにします。
今回は、業務でガチャガチャいじったこともあり、TwilioとGoogle Apps Scriptで実装することにしましょう。
Twilioとは?
最近はやりのクラウドですね。クラウド電話APIといいまして、クラウド経由でWebサービスと電話を連携すれば便利じゃね?
みたいなサービスです。国内だとKDDIさんが提供しています。基本的には従量課金。
詳細は本家のWebでも見て下さい。
Twilio for KDDI Web Communications | クラウド電話API
Google Appsとは?
Google版VBAみたいなもんです。
Google 様のアナルを舐めれば幸せになれる の各種サービスを便利に使える言語 でして、サーバー側でJavascript的なものが動いているという認識で大丈夫かと思います。
Googleサービスだと、GmailだのカレンダーだのDriveだのいろいろとあるわけですが、そこら辺を使ってゴチャゴチャできるわけです。
詳細は下記あたりで。
Apps Script | Google Developers
まずはTwilio側の準備
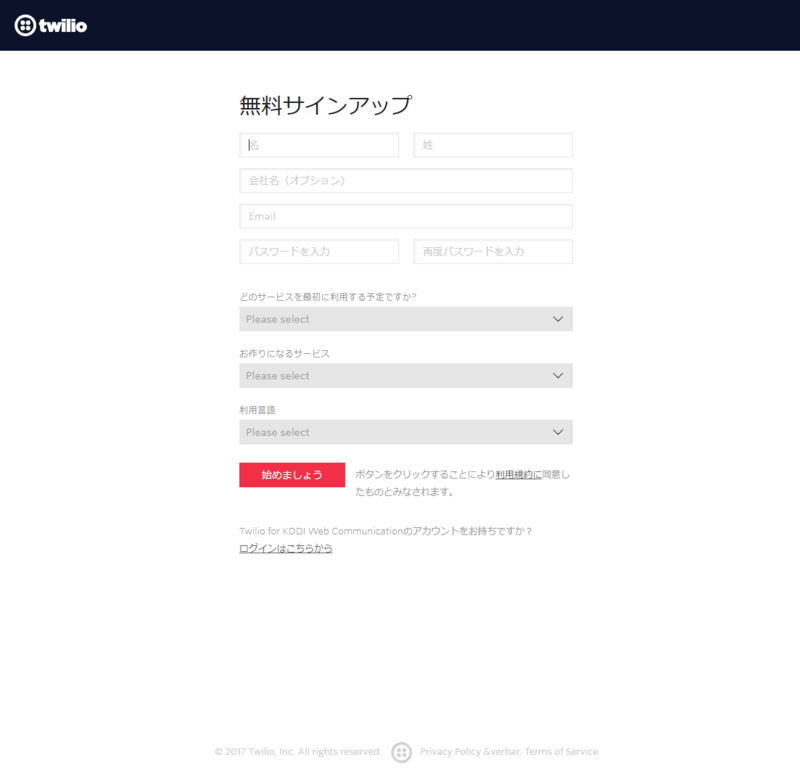
Twilioアカウントを作る
Twilioのサイトにアクセスし、右上の[サインアップ]から登録します。
途中でSMS認証を求められるので、携帯電話番号を一つ用意しないといけません。
Twilio for KDDI Web Communications | クラウド電話API


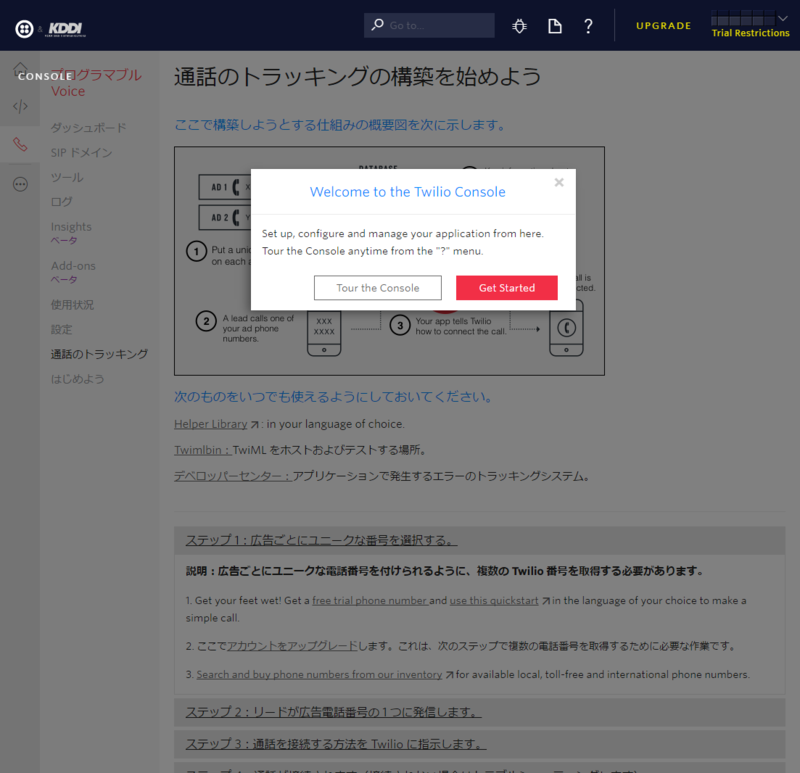
認証を終了するとチュートリアルが云々と出ますので、見るといいかと思います。
GetStartedで飛ばしてもいいですけど。

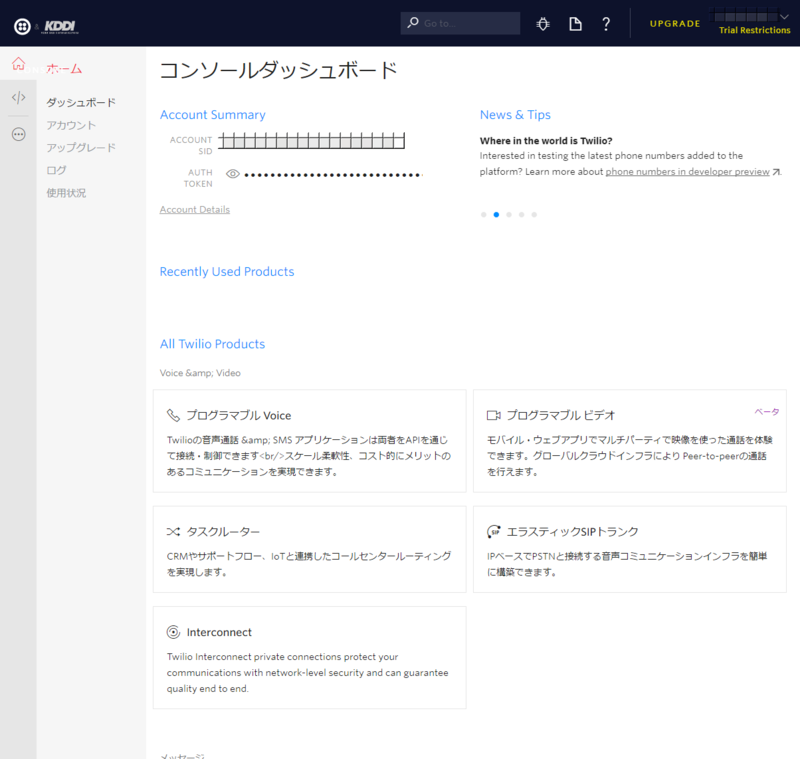
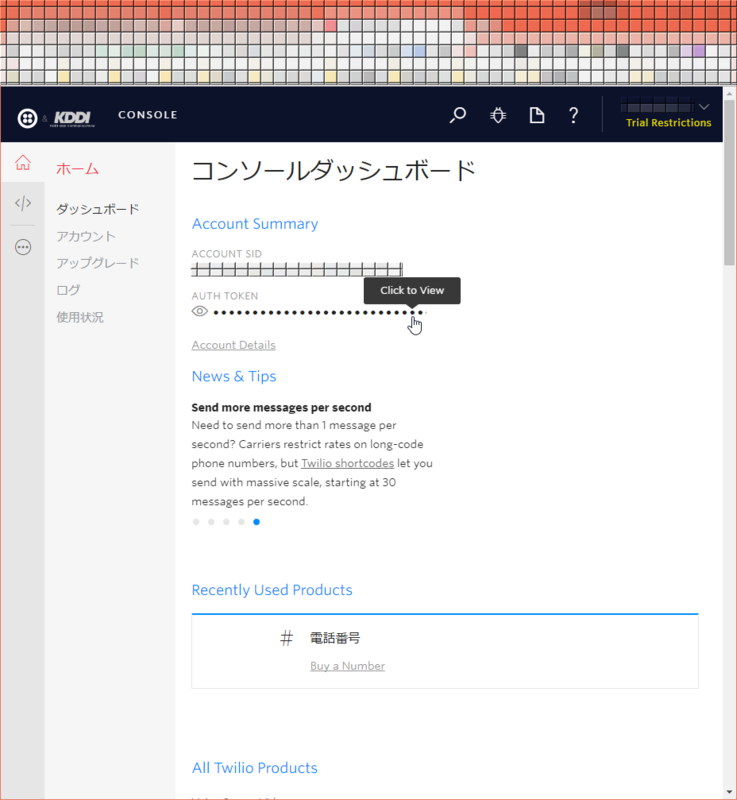
Twilioのダッシュボードはこんな感じです。

電話番号を取得する
今回の留守電は、自分のケータイに着信した電話を、時間をトリガーにしてTwilio側に転送する形になります。
取りあえず一つ、電話番号を取得します。
コンソールダッシュボードの[プログラマブルVoice]をクリック。
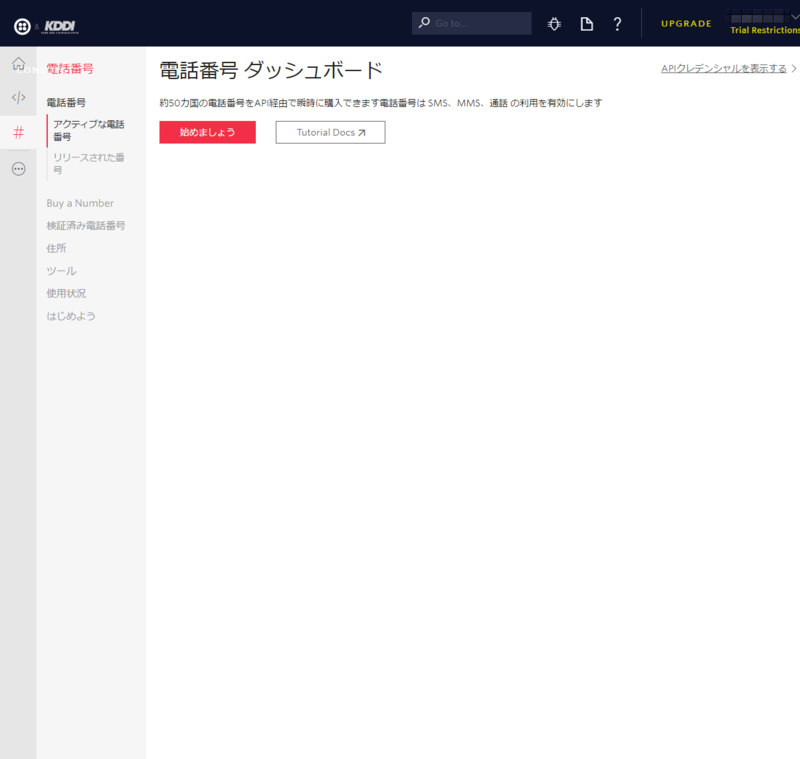
電話番号ダッシュボードが表示されます。
赤色の[始めましょう]をクリック。

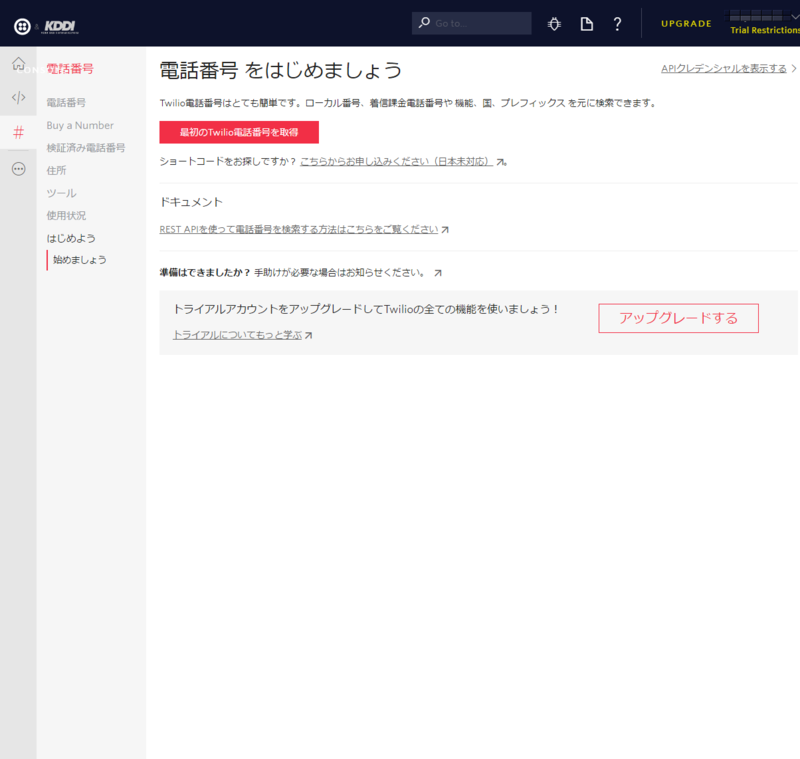
初期状態だと番号が払い出されていないですので、
[最初のTwilio電話番号を取得]をクリック。

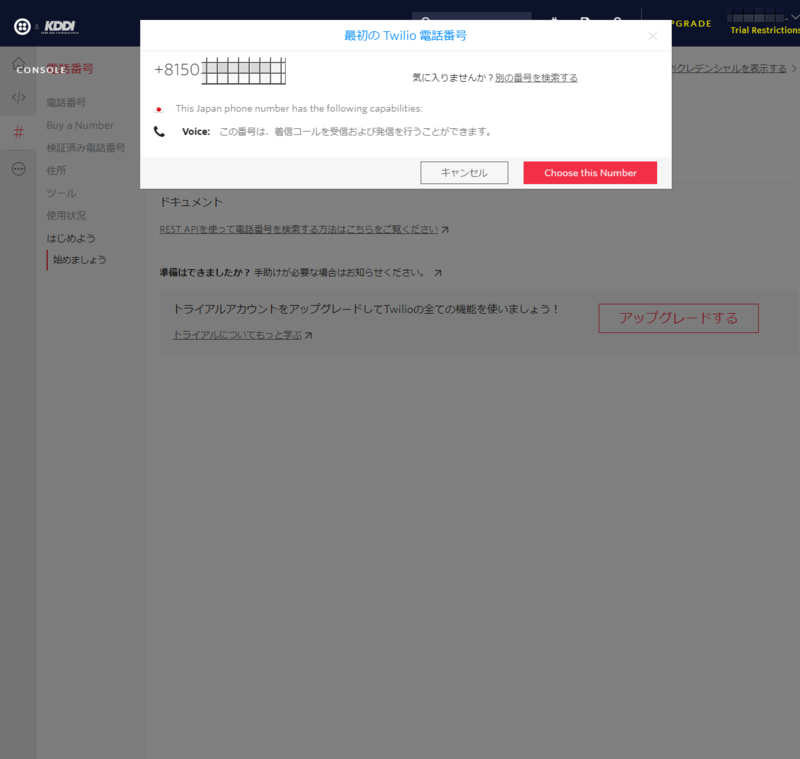
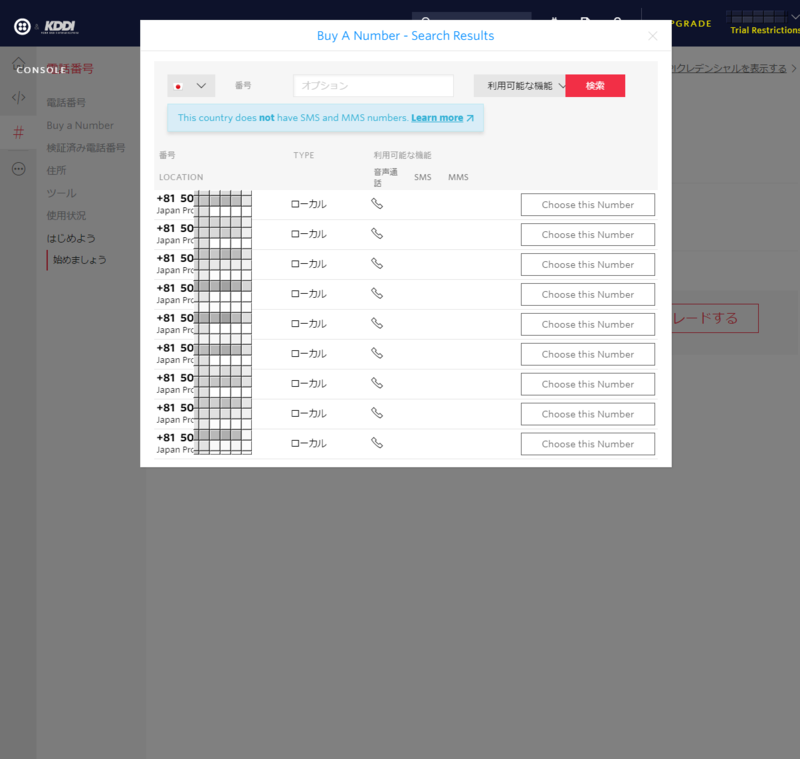
いきなり番号を提示されます。表示された番号が気にくわないなら、「別の番号を検索する」リンクをクリックすれば、選択画面に移行します。

取得できる番号が羅列されます。どれでもいいんじゃね、とは思いますが、特定の番号が含まれる電話番号なども検索可能です。

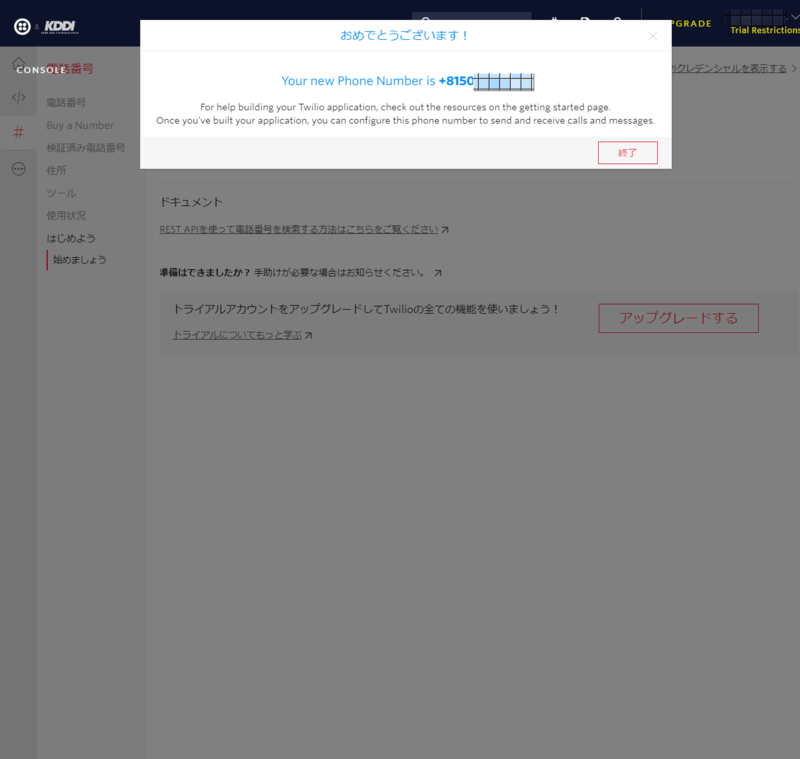
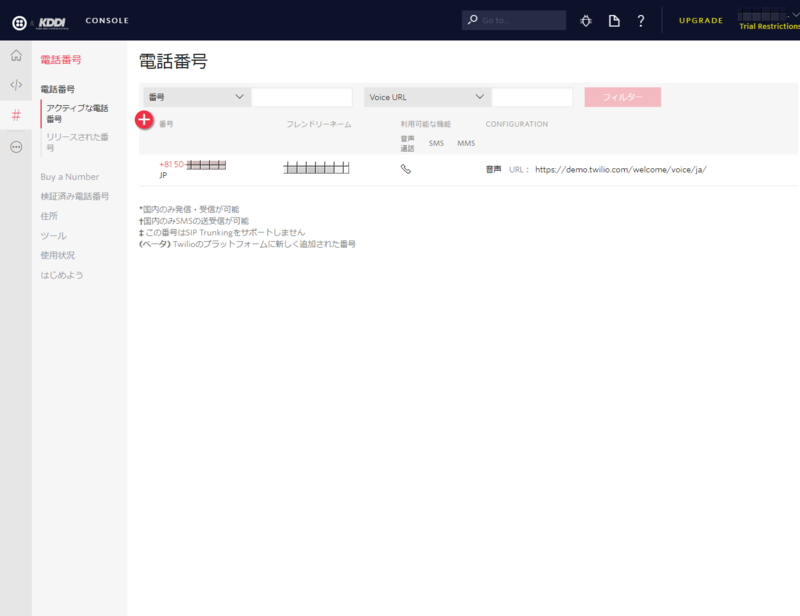
無事に取得できました。

続いてGoogleDrive側の下準備
Web版のGoogleDriveが使える状態を前提に進めます。

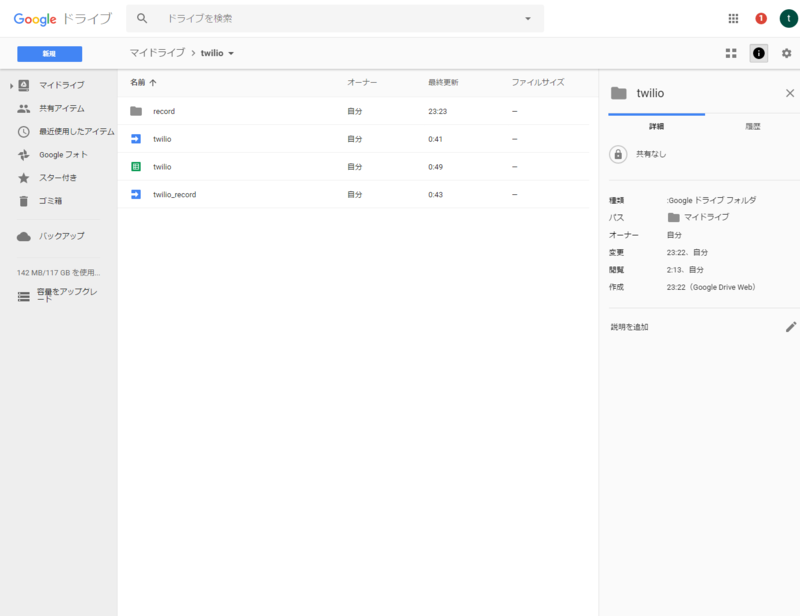
‘Twilio'フォルダと'Record'フォルダを作る
正直フォルダ階層の概念はGoogleAppsScriptには存在しないのですが、人間様がわかりづらいですので、ルートの直下に「Twilio」とでもフォルダを作りましょう。今回はそこにいろいろとファイルを置いていきます。
作成したフォルダの直下に「Record」というフォルダも作りましょう。そこに録音データを保存していきます。
Apps Scriptの準備
まずはApps Scriptを使えるようにします。
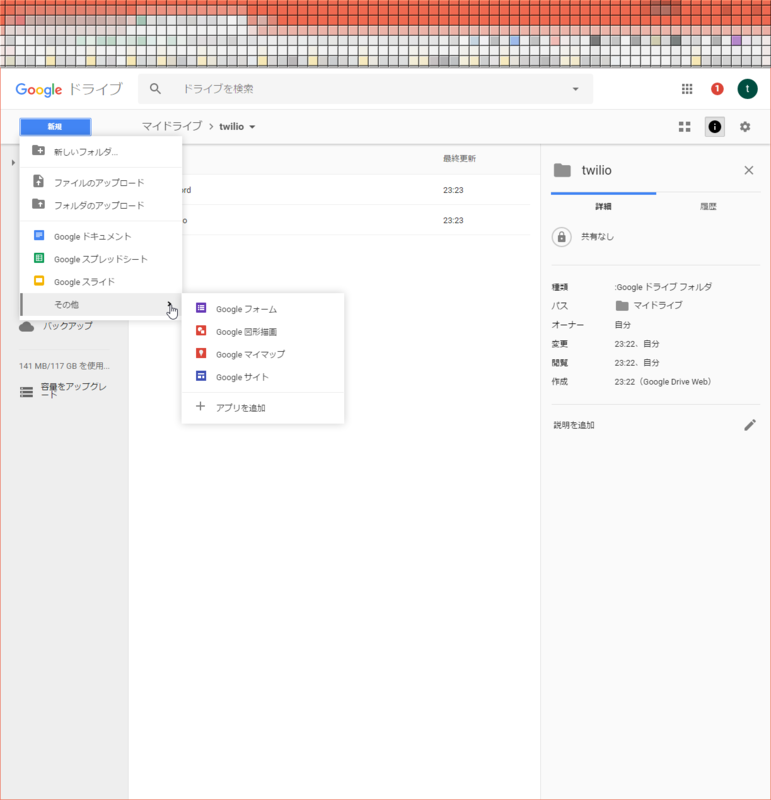
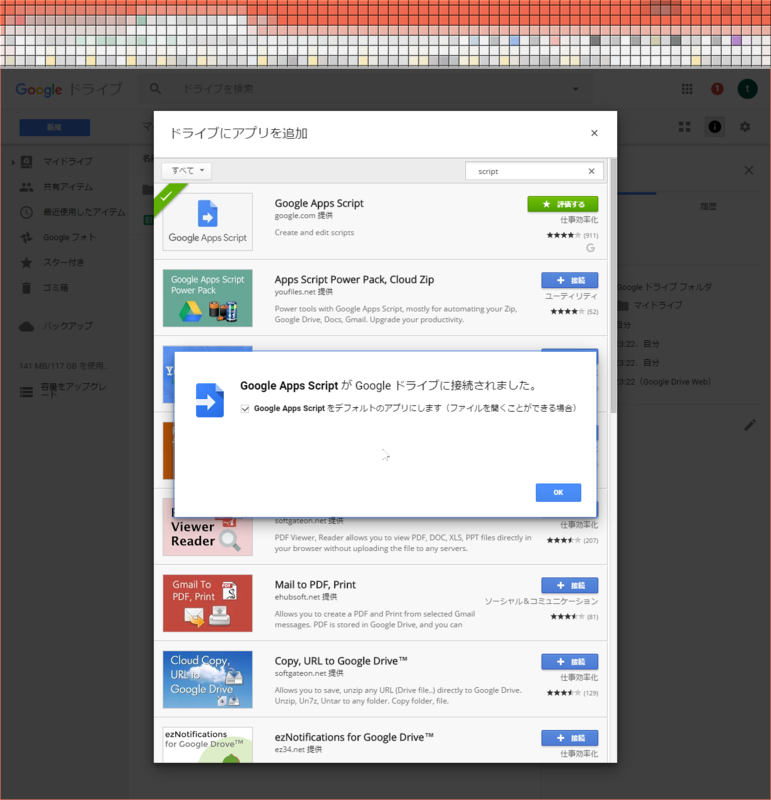
Web版GoogleDriveの[新規]→[その他]→[アプリを追加]とクリック。

ドライブにアプリを追加、というウィンドウが表示されますので、検索欄に'script'と入力。
Google Apps Scriptがサジェストされますので、[接続]をクリック。
ドライブに接続されました、というウィンドウが表示されれば問題なしです。次へ進みます。



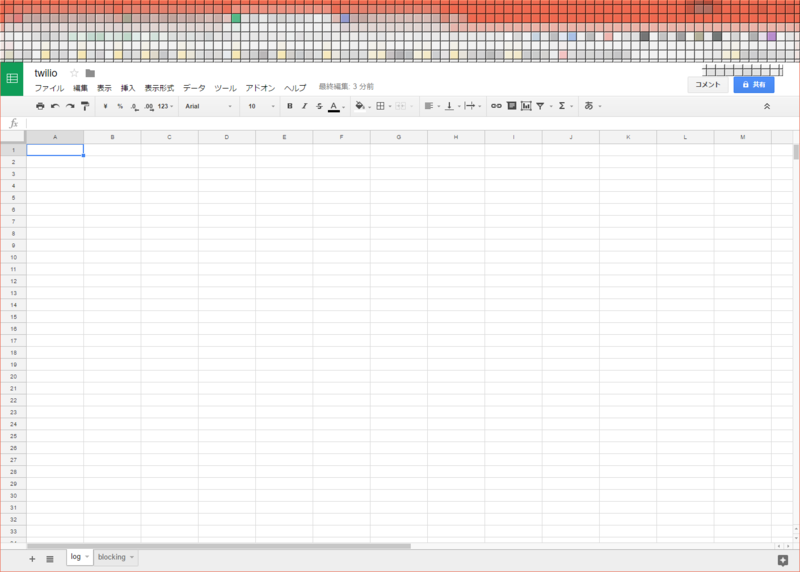
記録用に使うスプレッドシートを作る
今回はログをGoogleスプレッドシートに記録していきます。Excelみたいなやつですね。
スクショは忘れましたが、マイドライブの[新規]→[Googleスプレッドシート]とクリックすれば作成できます。
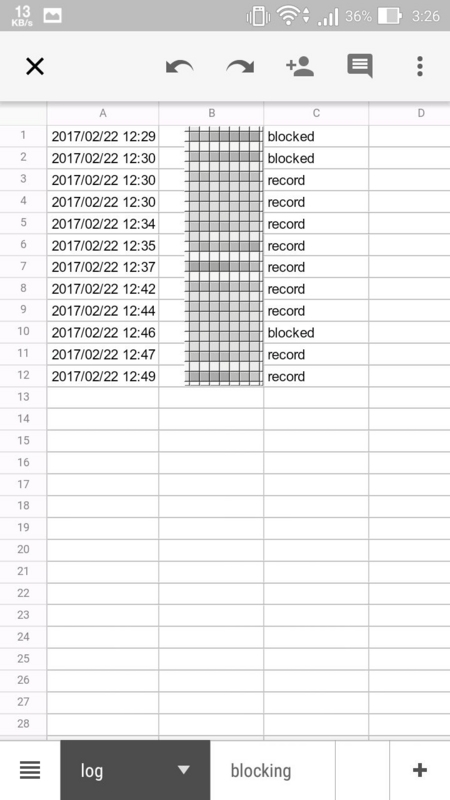
新規作成できたら、シート名を「twilio」に設定し、「log」というシートと「blocking」というシートの2つ作ります。
「log」が電話ログを記録するシート、「blocking」が拒否する電話番号を記載するシートです。

もしかしたら「blocking」シート側に何もはいってないとエラー出ちゃうかもしれませんので、
何か適当に拒否したい人間の番号を1列目に入れておいてください。
親とか実家とか
スクリプトファイルを作る
今回は、一番最初に電話を受けるスクリプト、留守電を録音するスクリプト、の2つファイルを作ります。
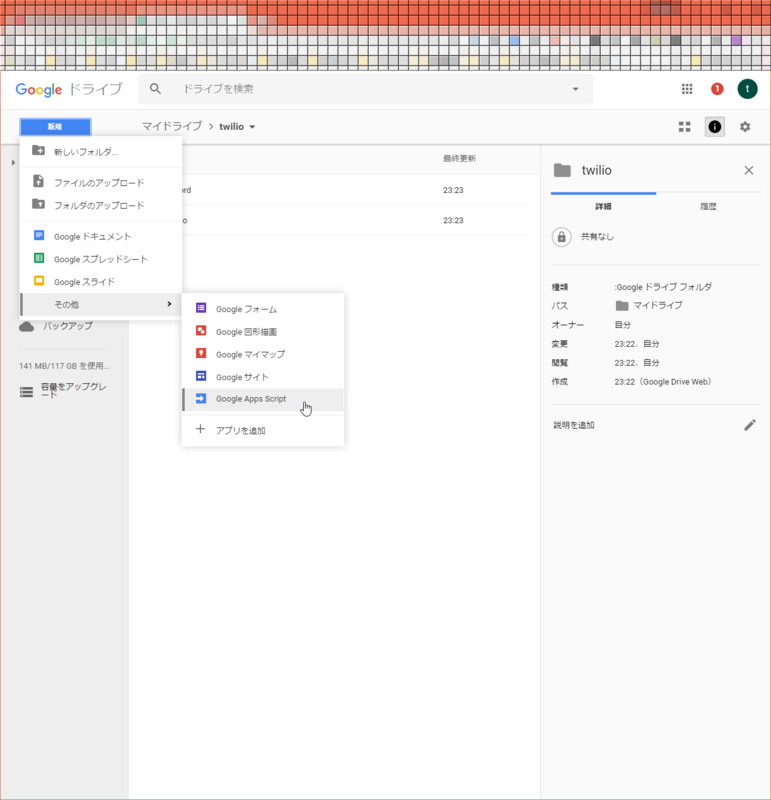
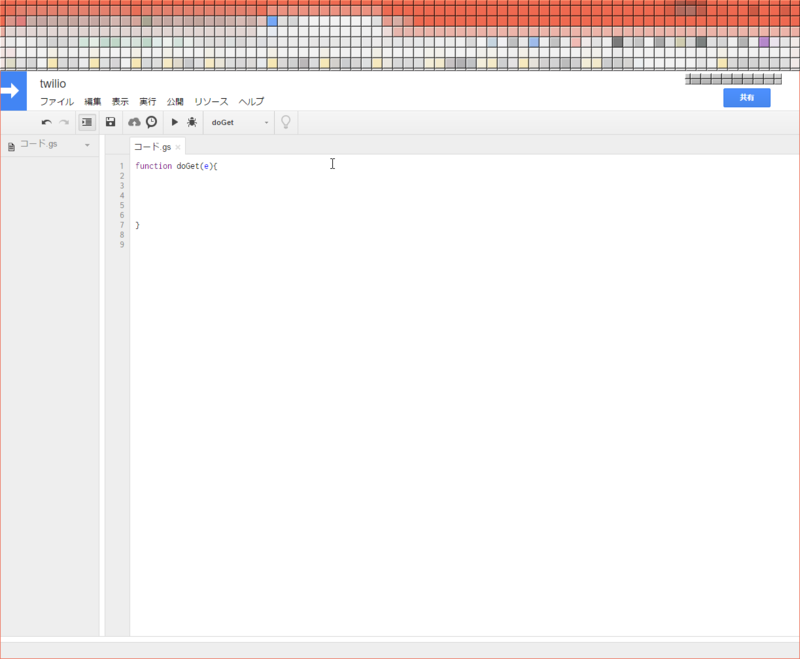
マイドライブの[新規]→[その他]→[Google Apps Script]とクリック。

エディタが開きますので、'twilio'とでも名付けましょう。
作成直後は'myFunction'みたいなやつが出てきますが、不要です。

同じ事を繰り返して、もう一つは'twilio_record'にでもしましょう。
Moment.js を使えるようにする
日付云々でラクなライブラリ、Moment.jsを使えるようにしましょう。
各々のスクリプトファイルで必要になりますので、このタイミングで使えるようにしましょう。
メニューバーの[リソース]→[ライブラリ]とクリック。
「含まれているライブラリ」ウィンドウが表示されますので、
[ライブラリを検索]テキストボックスに下記のプロジェクトキーを入力し、[選択]をクリックします。
バージョンのプルダウンから最新版を選び、[保存]で確定させてください。
MHMchiX6c1bwSqGM1PZiW_PxhMjh3Sh48
 よくよく考えれば、今回のスクリプトには必須ではないので、そこら辺は適時でお願いします。
よくよく考えれば、今回のスクリプトには必須ではないので、そこら辺は適時でお願いします。
構成の確認
こんな感じですかね。

必要になるもののメモ
Twilioの ‘ACCOUNT SID'と'AUTH TOKEN’
Twilioのコンソールダッシュボードに書いてありますので、コピーしておきましょう。

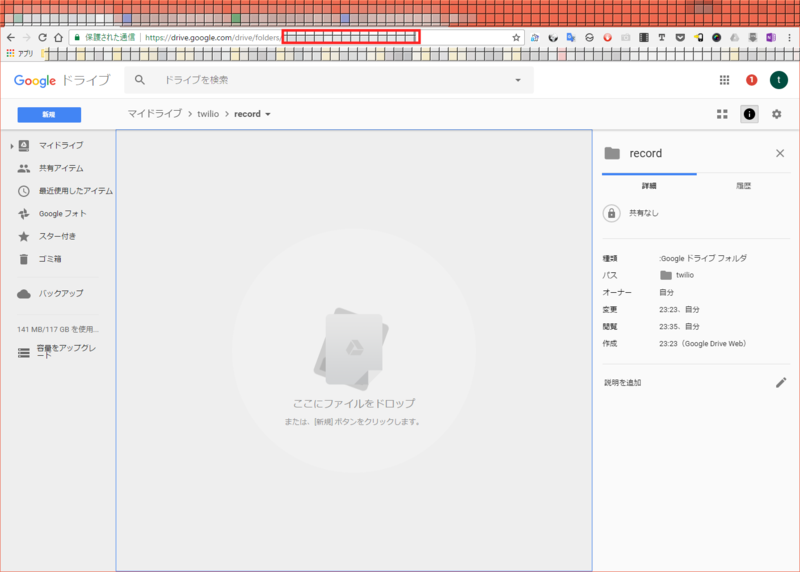
‘Record'フォルダの'FolderID’
録音データの保存先として作成した'Record'フォルダのIDです。
GoogleDriveで'Record'フォルダを開き、アドレスバーに書いてある英数字の羅列をコピーしておきましょう。

‘twilio'スプレッドシートのID
フォルダと同じく、先ほど作成したスプレッドシートのIDもコピーします。 フォルダIDと同じく、アドレスバーに書いてある英数字をコピー。
コードをガリガリ書いていく
あとはひたすらコードを書いていきます。 詳細の解説は気が向いたら書くことにします。
‘twilio_record'スクリプト
まずは録音側。
//Twilio
var twilioSid='{ twilio の ACCOUNT SID }';
var twilioAuth='{ twilio の AUTH_TOKEN }';
function doGet() {
return;
}
function doPost(e){
var fileName = Moment.moment().format('YYYY/MM/DD-hhmmss');
var recordUrl = e.parameter['RecordingUrl'];
var caller=e.parameter['Caller'];
caller=caller.replace('+81','0');
var result = UrlFetchApp.fetch(recordUrl);
var fileBlob = result.getBlob();
fileBlob.setName(fileName);
//GoogleDriveに録音データを保存
var outputDir = DriveApp.getFolderById('{ GoogleDriveのDriveID }');
var recordDetails = outputDir.createFile(fileBlob);
var sharingUrl = recordDetails.getUrl();
//Twilioサーバーの録音データを消去
delRecord(recordUrl);
//メールを送信
sendMail(caller,Moment.moment().format('YYYY/MM/DD hh:mm'),sharingUrl);
var out = ContentService.createTextOutput(buildXml());
out.setMimeType(ContentService.MimeType.XML);
return out;
}
function buildXml(){
var outString = '';
outString +='<?xml version="1.0" encoding="UTF-8"?>';
outString += '<Response>';
outString += '<Say language="ja-jp" voice="woman">';
outString +='メッセージをお預かりいたしました。 ';
outString +='お電話ありがとうございました。';
outString += '</Say>';
outString += '<Hangup />';
outString += '</Response>';
return outString;
}
function delRecord(urlData){
urlData+=".json";
var options = {
method: "delete",
headers: {
Authorization: " Basic " + Utilities.base64Encode(twilioSid + ":" + twilioAuth)
},muteHttpExceptions: true
};
var result = UrlFetchApp.fetch(urlData,options);
}
function sendMail(callerString,dateString,urlString){
var mailTo='{ 通知メールを飛ばすメールアドレス }';
var mailSubject='留守電通知';
var mailBody='';
mailBody += '留守電がありました\n';
mailBody += '日時 : ' + dateString + '\n';
mailBody += '相手先 : ' + callerString + '\n';
mailBody += '録音データ : ' + urlString + '\n';
MailApp.sendEmail(mailTo,mailSubject,mailBody);
}
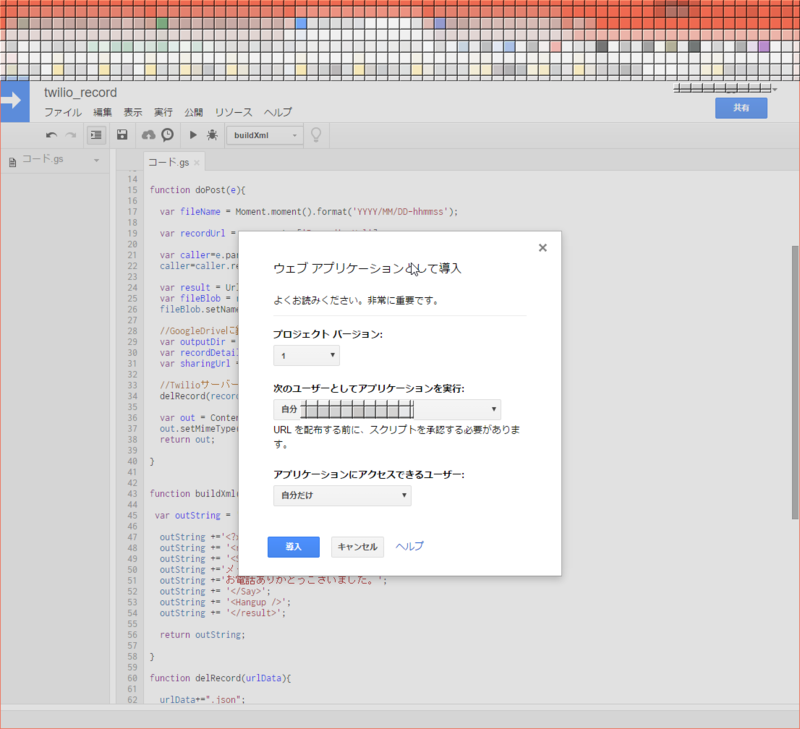
最後のおまじない
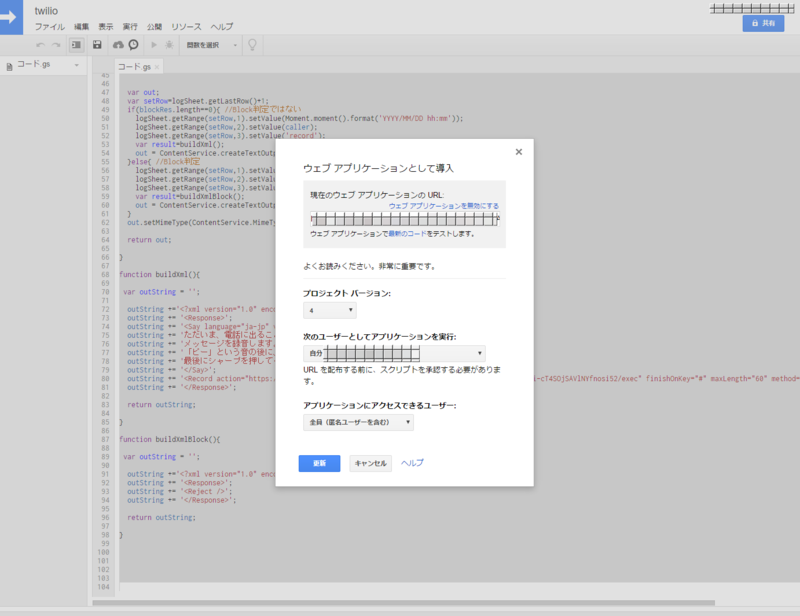
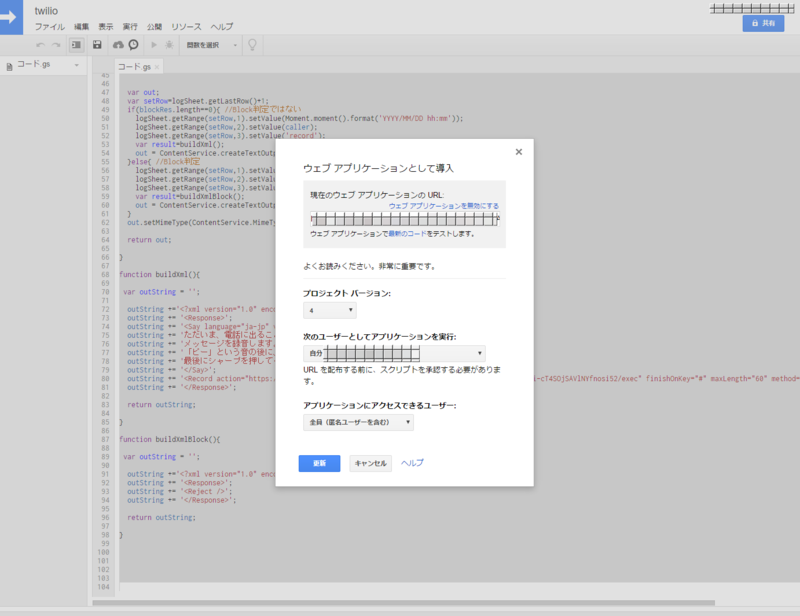
編集が終わったら、メニューバーの[公開]→[ウェブアプリケーションとして導入]をクリック。

現在のウェブアプリケーションのURLに書いてあるURLをコピーしましょう。次のスクリプトファイルで使います。
アプリケーションにアクセスできるユーザーは、「全員(匿名ユーザーを含む)」にしないとうまくいきません。
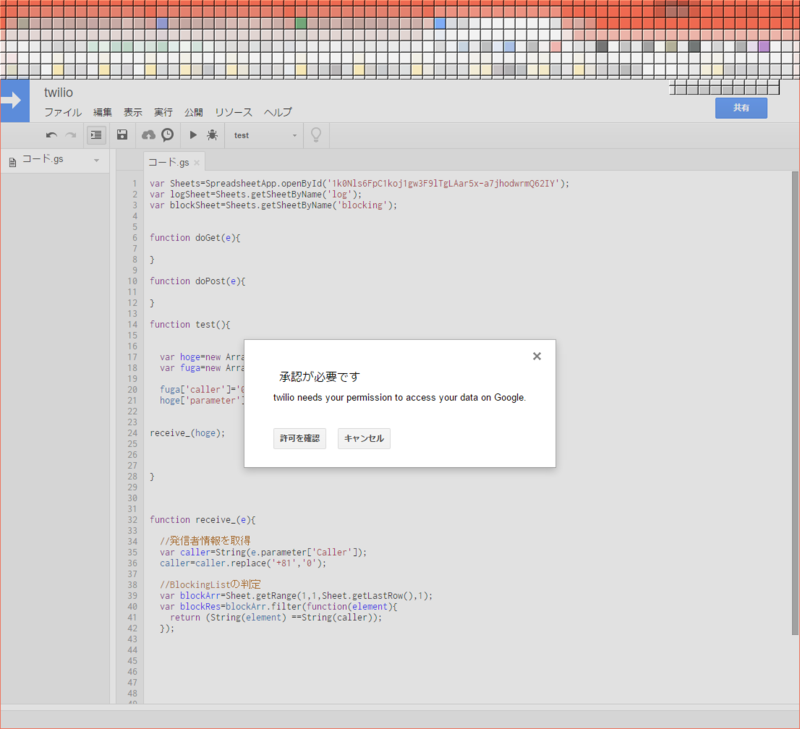
承認を求められるので[許可を確認]をクリック。

なぜだか一旦無効にしないとうまくいかない、GoogleAppsScriptの謎。
ということで、再度メニューバーから[公開]→[ウェブアプリケーションとして導入]をクリック。
開いたら[ウェブアプリケーションを無効にする]をクリックし、[はい]で決定。

再びメニューバーから[公開]→[ウェブアプリケーションとして導入]をクリックし、公開し直します。
よくわかんないですが、おまじないみたいなもの なので忘れないように。
‘twilio'スクリプト
var Sheets=SpreadsheetApp.openById('{ スプレッドシートのID }');
var logSheet=Sheets.getSheetByName('log');
var blockSheet=Sheets.getSheetByName('blocking');
function doGet(e){
return;
}
function doPost(e){
return receive_(e);
}
function receive_(e){
//発信者情報を取得
var caller=String(e.parameter['Caller']);
caller=caller.replace('+81','0');
//BlockingListの判定
var blockArr=blockSheet.getRange(1,1,blockSheet.getLastRow(),1).getValues();
var blockRes=blockArr[0].filter(function(element,index){
if(String(element) ==String(caller)){
return true;
}
});
var out;
var setRow=logSheet.getLastRow()+1;
if(blockRes.length==0){ //Block判定ではない
logSheet.getRange(setRow,1).setValue(Moment.moment().format('YYYY/MM/DD hh:mm'));
logSheet.getRange(setRow,2).setValue(caller);
logSheet.getRange(setRow,3).setValue('record');
var result=buildXml();
out = ContentService.createTextOutput(result);
}else{ //Block判定
logSheet.getRange(setRow,1).setValue(Moment.moment().format('YYYY/MM/DD hh:mm'));
logSheet.getRange(setRow,2).setValue(caller);
logSheet.getRange(setRow,3).setValue('blocked');
var result=buildXmlBlock();
out = ContentService.createTextOutput(result);
}
out.setMimeType(ContentService.MimeType.XML);
return out;
}
function buildXml(){
var outString = '';
outString +='<?xml version="1.0" encoding="UTF-8"?>';
outString += '<Response>';
outString += '<Say language="ja-jp" voice="woman">';
outString += 'ただいま、電話に出ることができません。 ';
outString += 'メッセージを録音します。 ';
outString += '「ピー」という音の後に、60秒以内で、お名前、お電話番号、ご用件を録音し、';
outString += '最後にシャープを押してください。';
outString += '</Say>';
outString += '<Record action="{ twilio_recordスクリプトのウェブ公開URL }" finishOnKey="#" maxLength="60" method="post" timeout="75" />';
outString += '</Response>';
return outString;
}
function buildXmlBlock(){
var outString = '';
outString +='<?xml version="1.0" encoding="UTF-8"?>';
outString += '<Response>';
outString += '<Reject />';
outString += '</Response>';
return outString;
}
こちらも最後のおまじない
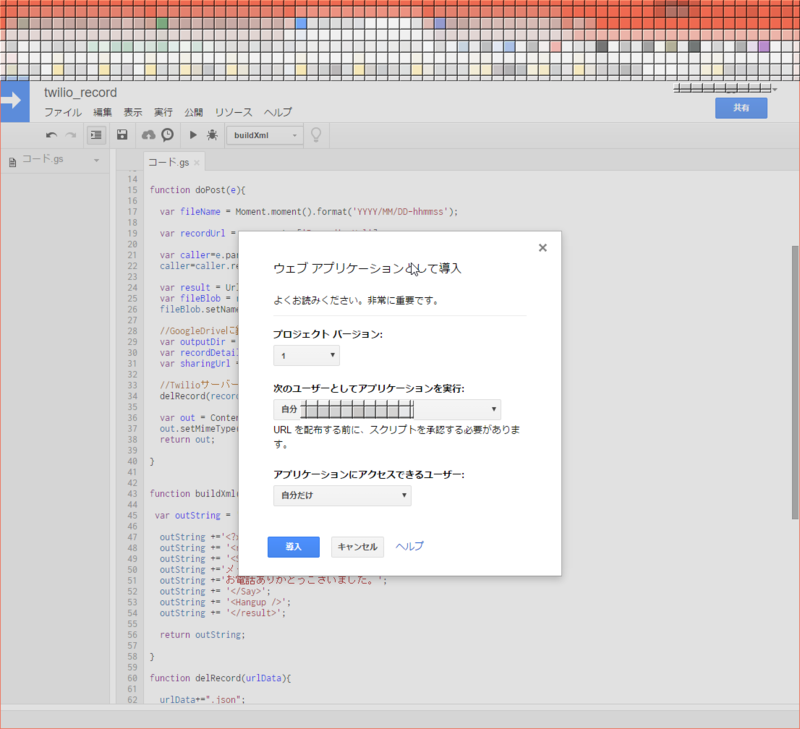
編集が終わったら、メニューバーの[公開]→[ウェブアプリケーションとして導入]をクリック。

現在のウェブアプリケーションのURLに書いてあるURLをコピーしましょう。Twilioのページで使います。
アプリケーションにアクセスできるユーザーは、「全員(匿名ユーザーを含む)」にしないとうまくいきません。
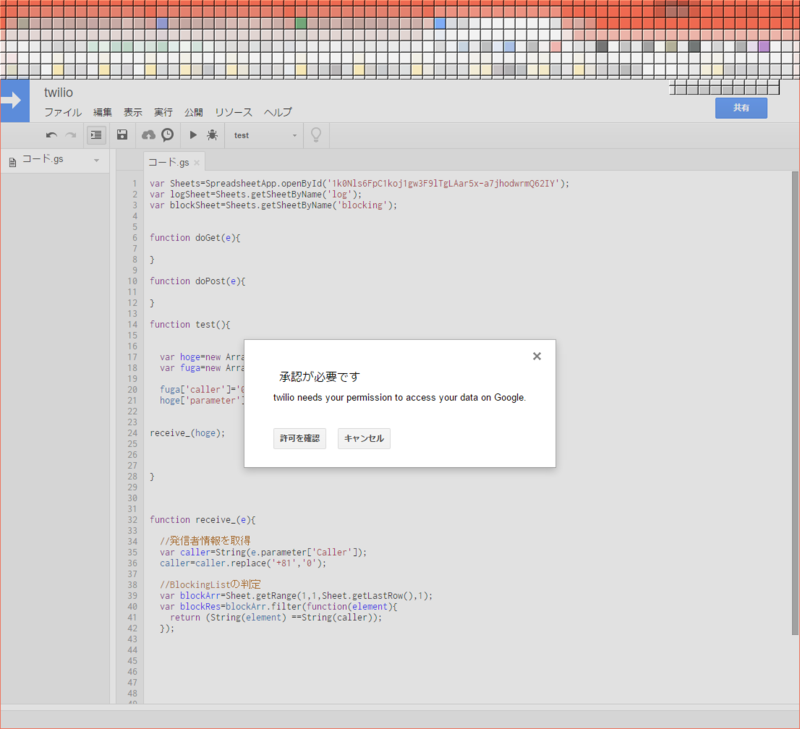
承認を求められるので[許可を確認]をクリック。

なぜだか一旦無効にしないとうまくいかない、GoogleAppsScriptの謎。
ということで、再度メニューバーから[公開]→[ウェブアプリケーションとして導入]をクリック。
開いたら[ウェブアプリケーションを無効にする]をクリックし、[はい]で決定。

再びメニューバーから[公開]→[ウェブアプリケーションとして導入]をクリックし、公開し直します。
よくわかんないですが、おまじないみたいなもの なので忘れないように。
スクリプトのURLをTwilioに反映
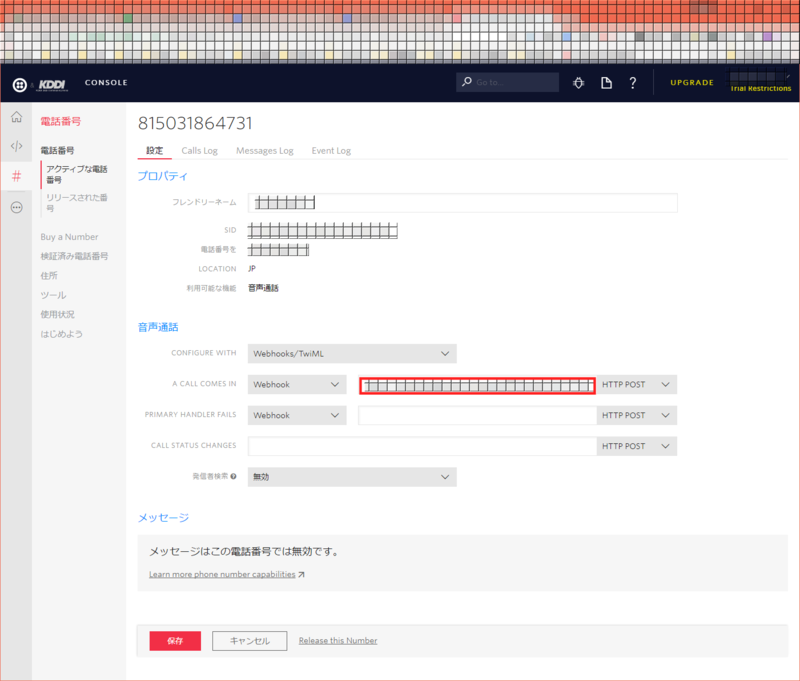
Twilioのコンソールダッシュボードから電話番号ページに飛び、先ほど取得した番号を選択します。

‘twilio'スクリプトのウェブアプリケーションURLを、[A CALL COMES IN]項目のURL欄に貼りつけます。
POSTかGETを選べますが、POSTにしといてください。[保存]を押して終了。

動作確認
試しに、先ほど作った番号に電話してみましょう。
メール通知が来ます
留守電の記録&ブロックが発生すると、メールで通知が来るようにしました。
GoogleDriveへのリンクも貼ってあります。

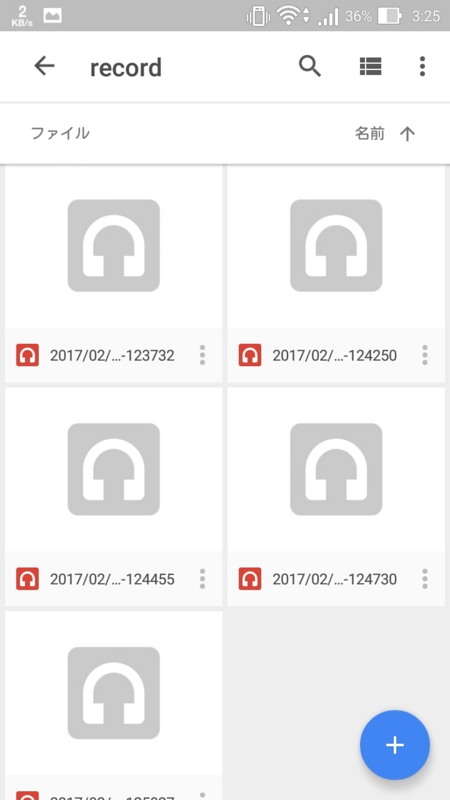
GoogleDriveに録音データがアップされます
録音ファイルはこちらに。

スプレッドシートには
記録されてますね。ブロックされたものは'blocked'表記になります。

誰でも簡単に
こういうものが作れる時代って便利ですね。実際にコード書いてた時間なんでせいぜい30分ですし。
コードを書いている時間が30分に対して、この記事を書いた時間が1時間以上かかってるんですけどね!!
ヘッドフォンを自分で直す
ヘッドフォンの季節ですね
世間のふわふわした女子とかはイヤマフ使うんでしょうけど、あいにく自分はキモいんで、そういうのはちょっと難しい。
そんな自分が防寒具として使っているのがヘッドフォンでして、この季節に外出するときは大体ヘッドフォンをつけています。
酷使してると壊れるんですよね
 たいした耳をしてないので高級ヘッドフォンは持っていないのですが、それでも壊れてしまうと地味に出費が痛い。
たいした耳をしてないので高級ヘッドフォンは持っていないのですが、それでも壊れてしまうと地味に出費が痛い。
ヘッドフォンの壊れるところと言えば、自分の使い方だとジャック部分の断線が多数。他の方も殆どがそこだと思うんです。
修理して使えばいいんですよ
ここ最近はヘッドフォンの修理サービスも結構いろいろなお店さんで提供されていまして。有名どころだと
eイヤホンさんとかがやってます。確かeイヤホンさんだと、4,000円とかだったかな。
余談ですけど、eイヤホンさん、行ったことがない方は実際に行ってみるといいです。スタッフさんたちがとても博識で、音楽が好きな人たちなんだなと思える、心地よい接客なので。
自分には高いので自分で直す
ジャック自体はそんなに高価なものでもないんですよね。100円とかで売ってますし。工賃としてeイヤホンの4000円って安すぎる設定だと思うんですがまあ、自分にとっては少しおしい金額なので、自分で直すことにします。
用意するもの
壊れたヘッドフォン
 今回直すのは、SENNHEISERのHD439です。
今回直すのは、SENNHEISERのHD439です。
自分が持ってるSENNHEISER製ヘッドフォンのうち、MOMENTUMは疲れる、HD219は夏限定、HD598は重いので持ち出さない。ってカンジで。聴き疲れしなくて軽く、防寒性も高いHD439の出番が多いんですよね。
昨年に壊れて以降は放置状態で、勿体ないなあとずっと思っていました。
交換するイヤホンプラグ
自分の耳はゴミなので、こだわりなんてありません。それっぽければいいんです。
ということで今回使うのはAmphenol AudioのKS3P。
 金属シェルなのに安いのでいいですね。ニッケルメッキですが、音質とかはあんまり気にしていないので、これでいいんです。同じ外観で金メッキのKS3P-AUもありますけど、店頭在庫がありませんでした。
金属シェルなのに安いのでいいですね。ニッケルメッキですが、音質とかはあんまり気にしていないので、これでいいんです。同じ外観で金メッキのKS3P-AUもありますけど、店頭在庫がありませんでした。

オヤイデ 3.5mmステレオミニプラグ 銀メッキ+ロジウムメッキ L型プラグタイプ P-3.5-SRL
- 出版社/メーカー: オヤイデ
- メディア: エレクトロニクス
- この商品を含むブログを見る

自作用プラグ NOBUNAGA 3.5mm stereo plug
- 出版社/メーカー: NOBUNAGA Labs
- メディア: エレクトロニクス
- この商品を含むブログを見る
工具一式
どこのご家庭にもある工具類で直します。なければ買いましょう。どこのご家庭にもあるかどうかは自信がないので、一式を買う手間考えればeイヤホン持ってったほうが安いです。

半田ごて
ごく普通の30Wのやつでいいんじゃないでしょうか。

- 出版社/メーカー: 白光
- 発売日: 2012/01/18
- メディア: Tools & Hardware
- クリック: 1回
- この商品を含むブログを見る

goot 電子工作用はんだこて セット 安定感抜群の大型コテ台付き 半田こて はんだ吸い取り線 はんだ 40W BM-40S
- 出版社/メーカー: 太洋電機産業(goot)
- メディア: その他
- この商品を含むブログを見る
ハンダ こだわりがある人は、音響用のハンダだも使えばいいんじゃないかと思います。

千住金属 スパークルはんだ 1.0mm 1kg巻き 60-1.0-1KG
- 出版社/メーカー: 千住金属
- メディア: その他
- この商品を含むブログを見る

オヤイデ 音響専用合金ハンダ (50g)OYAIDE SS-47-50G
- 出版社/メーカー: オヤイデ
- メディア: エレクトロニクス
- この商品を含むブログを見る
ニッパー
これも一般的なやつでいいと思います。どこのご家庭にもあるやつ。

ホーザン(HOZAN) ミニチュアニッパー 細い銅線の切断に 疲労軽減コイルバネ装備 銅線1.6?φ/銅より線1.25m? N-31
- 出版社/メーカー: ホーザン
- メディア: Tools & Hardware
- この商品を含むブログを見る
カッター
普通の小型カッターでよいかと思います。

- 出版社/メーカー: オルファ
- 発売日: 2012/09/21
- メディア: Tools & Hardware
- この商品を含むブログを見る
パテ
端子部の補強に使います。手持ちのタミヤパテで処理しましたが、何でもいいかと思います。グルーガンをお持ちの方なら、それでもいいと思いますし、接着剤で固着させちゃうのもアリですね。

- 出版社/メーカー: タミヤ
- メディア: おもちゃ&ホビー
- クリック: 2回
- この商品を含むブログ (6件) を見る
ライター
リッツ線の被覆を剥ぐのに使います。100円ライターでオッケー。マッチやチャッカマンでも大丈夫だと思います。サンドペーパー
被覆を剥くのに使います。
TRUSCO(トラスコ) 耐水ペーパー 228X280 #2000 5枚入 TTP20005P
- 出版社/メーカー: トラスコ中山(TRUSCO)
- メディア: Tools & Hardware
- この商品を含むブログを見る
直し方
ハンダするだけです。という雑さだと微妙かと思いますので、S2Sでいきましょう。
1.サックリいく
 一気にいきましょう。この機会ですから自分は長すぎる分を適度に切断してしまいました。交換するだけなら根元だけでいいと思います。
ケーブルが途中で断線しているようなら、断線しているところまで切ります。
一気にいきましょう。この機会ですから自分は長すぎる分を適度に切断してしまいました。交換するだけなら根元だけでいいと思います。
ケーブルが途中で断線しているようなら、断線しているところまで切ります。
2.コネクタの結線位置を確認する
 仕様書に載ってますから、しっかりと確認しましょう。音がでないとか、左右が逆になってしまったりします。
仕様書に載ってますから、しっかりと確認しましょう。音がでないとか、左右が逆になってしまったりします。
今回のヘッドホンは、茶色がGND、赤がR、青がLでした。
3.プラグのカバーをケーブルに通す
こういうのって絶対に忘れるんですよね。パソコン組み立てるときにバックパネル忘れちゃうやつと同じです。
ハンダする前に「必ず」プラグカバーを配線に通しましょう。ハンダした後に通すのを忘れたことに気付くと悲しいです。
4.ケーブルの被覆を剥く
 カッターナイフでぐるりと切れ目を入れ、芯線を傷つけないように作業します。不安な方はワイヤストリッパーでも使いましょう。
カッターナイフでぐるりと切れ目を入れ、芯線を傷つけないように作業します。不安な方はワイヤストリッパーでも使いましょう。
5.リッツ線の被覆を剥く
 ヘッドホンのケーブルには、リッツ線と呼ばれる配線材が使われていることが多いです。エナメル被覆をした線をより合わせたもので、そのままだとハンダがのりません。
ヘッドホンのケーブルには、リッツ線と呼ばれる配線材が使われていることが多いです。エナメル被覆をした線をより合わせたもので、そのままだとハンダがのりません。
ライター等で線材を炙ってエナメルを溶かし、燃えカスをきれいに除去します。炎の先で軽く炙る程度で大丈夫です。
軽くサンドペーパーで磨いた後、溶剤などできれいに拭き取ってあげるとよし。
6.ハンダする
 リッツ線の先と端子部にちょいとハンダを盛って、しっかり温めつつハンダをのせます。
腕が3本あると非常にやりやすい作業なのですが、生憎人間の腕は2本だけなので、クリップスタンドなどを使うといいです。
リッツ線の先と端子部にちょいとハンダを盛って、しっかり温めつつハンダをのせます。
腕が3本あると非常にやりやすい作業なのですが、生憎人間の腕は2本だけなので、クリップスタンドなどを使うといいです。

- 出版社/メーカー: DAIKITOOLドットコム
- メディア: その他
- この商品を含むブログを見る
7.端子部を補強する
 この手順は好みとかあると思うのですが、接続部を補強するためにパテを盛ってあげます。
グルーガンや接着材モリモリでもいいかと思います。
この手順は好みとかあると思うのですが、接続部を補強するためにパテを盛ってあげます。
グルーガンや接着材モリモリでもいいかと思います。
8.確認する
 LRが正しく接続されているかなど、確認をしましょう。
LRが正しく接続されているかなど、確認をしましょう。
スマホとかで確認するなら、下のようなYoutube動画なんかがお便利です。
スピーカー・ヘッドフォン テストサウンド - Speakers,Headphones testing sound
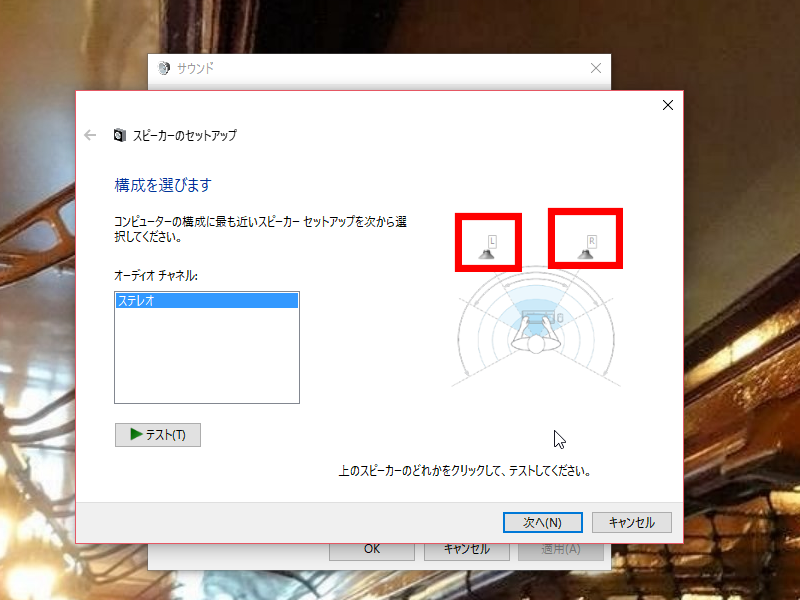
またWindowsパソコンなら下の手順でチェックできます



以上
カンタンに誰でもできる作業なので、捨てるのがもったいない!という人はぜひ。
Windows Helloで指紋認証
パスワード設定してますか
自宅のパソコンであってもログオンパスワードを設定するのは当然のことなんだけど、地味に面倒くさい。
自分は長めのパスワードを設定しているので、余計に面倒くさい。
かといってフリーパスはイヤだ。
普段使っているラップトップに指紋認証がついているので、そのラクさに慣れてしまうと、パスワードを入力するのが面倒くさい。
指紋認証が欲しい
地味に高いんですよね、指紋認証。
最近、マウスコンピューターから安いユニットが出ましたけども、それでも5000円弱するし。
真皮まで読むような高級なヤツじゃなくてもいいので、ちょいっとつけておきたい。

mouse USB指紋認証リーダー Windows Hello 機能対応 FP01
- 出版社/メーカー: マウスコンピューター
- 発売日: 2016/10/06
- メディア: Personal Computers
- この商品を含むブログを見る

ラトックシステム USB指紋認証システムセット・スワイプ式 SREX-FSU3
- 出版社/メーカー: ラトックシステム
- 発売日: 2016/03/19
- メディア: Personal Computers
- この商品を含むブログを見る
富士通製指紋認証ユニットを格安で
 ここ最近オークションで出回ってる富士通製の指紋認証ユニットを店頭で見つけたので、調達してきました。パッケージ無しの新古Junk扱いで980円でした。店頭のPOPにはWindows10対応と書いてあるので、多分いけるな、と。
ここ最近オークションで出回ってる富士通製の指紋認証ユニットを店頭で見つけたので、調達してきました。パッケージ無しの新古Junk扱いで980円でした。店頭のPOPにはWindows10対応と書いてあるので、多分いけるな、と。
別にラクしたいがために必要であって、セキュリティをこうガチガチみたいなことは求めていないので、新古のパッケージなしでもいいんです。保証がなくてもいいんです。たぶんこれ、どこかの企業がリースパソコンと組み合わせて使ってたやつなんじゃないでしょうかね。
miniUSB接続って言うのが、そのものの古さを感じさせますね。メーカー希望小売価格は15000円だそうで、意外と安いなと。
www.fmworld.net

![[中古][AT-397][Windows10対応][セキュリティ] 富士通 USB指紋認識装置 FS-310U [秋葉原]《パソコン販売 アキバパレットタウン》 [中古][AT-397][Windows10対応][セキュリティ] 富士通 USB指紋認識装置 FS-310U [秋葉原]《パソコン販売 アキバパレットタウン》](http://ecx.images-amazon.com/images/I/41%2BIMgXAy1L._SL160_.jpg)
[中古][AT-397][Windows10対応][セキュリティ] 富士通 USB指紋認識装置 FS-310U [秋葉原]《パソコン販売 アキバパレットタウン》
- 出版社/メーカー: 富士通
- メディア: エレクトロニクス
- この商品を含むブログを見る
コイツ・・・Windows Helloに対応してるぞ・・・
 サクっと挿したらサクッと認識しちゃったよね。WindowsUpdate経由でのドライバ適用で、すんなり認識してしまいました。
サクっと挿したらサクッと認識しちゃったよね。WindowsUpdate経由でのドライバ適用で、すんなり認識してしまいました。
そしてWindows Hello対応デバイスとして認識しやがっています。
What's Windows Hello
Windows Hello とは
Windows Helloとは、Windows10が標準で対応している生体認証機能。OSに統合されています。指紋認証以外にも、コンピューター内蔵カメラを使った顔認証なんかもできます。
mouse USB顔認証カメラ Windows Hello 機能対応 CM01
ということでセットアップしましょう
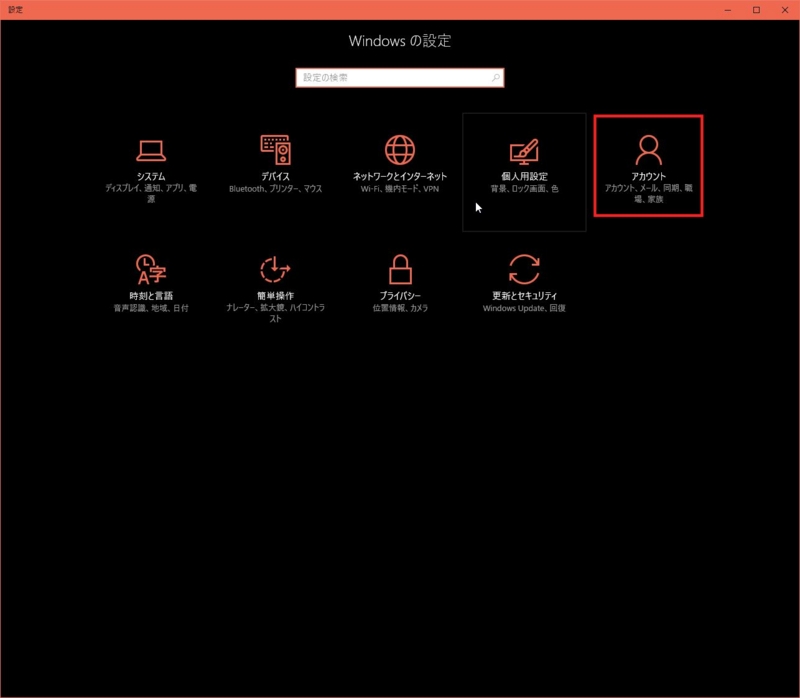
Step.1
[Windowsの設定]→[アカウント]

Step.2
[アカウント]→[サインインオプション]

Step.3
[サインインオプション]→[指紋認証]→[セットアップ]

Step.4
指紋認証ユニットで指をスワイプし登録する。何回か繰り返す





Step.5
必要に応じて他の指もセットアップする

以上でセットアップは完了。次回以降のログオン時には指紋認証でログオンできるようになります。
せっかくなので
Windows10では生体認証がOSに統合されているので、以前に比べて敷居が下がりました。特殊なソフトを使ったりしなくてもいいですし、いちいち面倒なセットアップをしなくてもいい。
自分はログオンをラクにするためのデバイスとして使っていますが、もちろんセキュリティ強化にもつながるのではないかなと。
なによりいちいちキーボードで入力しなくてもよいので、サクッとログオンできますね。
いちおうパスワードも
生体認証でスムーズにログオンできるということは、デフォルトのパスワードは比較的難解なものにしちゃってもいいですよね。
普段は入力する必要がないですし。ただまぁ、パスワードの管理はしっかりやったほうがいいですね。
kana-yaz.hatenablog.jp
見慣れないUSB機器をパソコンにつないじゃダメだってばっちゃが言ってた
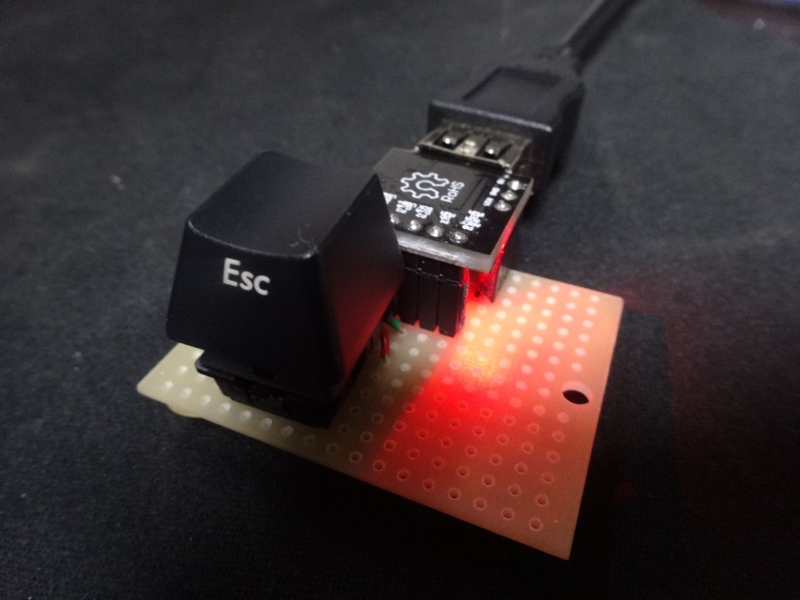
物理エスケープキーを作っていて
前回POSTの物理エスケープキーを作っていて思ったこと。
普通のHIDデバイスとして認識するんだから、簡単なセキュリティ対策ソフトだと、これ接続できるよなあ。。。と。
試しに作った
動画で見るのがわかりやすいかと
Digispark KeyInput and Shutdown Laptop Demo
なにをしているか
単純に、キーコードを送っているだけです。 [Win]+[R]を送り、[cmd.exe]とタイプして[Enter]、 DOSコマンドのシャットダウンを送っています。 あえてnotepadを開いたりしていますけども、それはデモとして。
コード
#include "DigiKeyboard.h" void setup() { pinMode(1,OUTPUT); } void loop() { delay(1000); digitalWrite(1,HIGH);delay(250); digitalWrite(1,LOW);delay(250); digitalWrite(1,HIGH);delay(250); digitalWrite(1,LOW);delay(250); digitalWrite(1,HIGH);delay(250); digitalWrite(1,LOW);delay(250); digitalWrite(1,HIGH);delay(250); digitalWrite(1,LOW);delay(250); DigiKeyboard.update(); DigiKeyboard.sendKeyStroke(0); delay(200); DigiKeyboard.sendKeyStroke(KEY_R, MOD_GUI_LEFT); delay(400); DigiKeyboard.println("notepad.exe"); delay(400); DigiKeyboard.sendKeyStroke(KEY_ENTER); delay(1800); DigiKeyboard.println("Have a Nice Day! XAXA!"); delay(4000); DigiKeyboard.sendKeyStroke(KEY_F4,MOD_ALT_LEFT); delay(400); DigiKeyboard.sendKeyStroke(KEY_N,MOD_ALT_LEFT); delay(400); DigiKeyboard.sendKeyStroke(KEY_R, MOD_GUI_LEFT); delay(400); DigiKeyboard.println("cmd.exe"); delay(400); DigiKeyboard.sendKeyStroke(KEY_ENTER); delay(1800); DigiKeyboard.println("shutdown -s -t 5"); delay(2000); DigiKeyboard.sendKeyStroke(KEY_ENTER); delay(200); delay(100000); }
200円でできる嫌がらせ
セキュリティ対策ソフトでUSB機器をブロックしてる企業も多いですけど、未知のストレージデバイスやイメージングデバイスだけ警告して、HIDデバイスとかは警告してくれないやつもありますしね。汎用ドライバーで動くUSBキーボードを果たしてブロックしてくれるんだろかな、と。そもそもコイツ、BIOSの段階で認識するしね。
これ、まだ剥き身なのでわかりやすいんですが、USBマウスとかの中に仕込んだら、ぱっと見わかんないですよね。
なので
未知のUSBデバイスを道ばたで拾っても、自分のパソコンには接続しないようにしましょう。
物理エスケープキーを作った
なんで[Esc]無くしちゃうん?
先日発表され、物理[Esc]や[Fn]キーがなくなって話題となったMacbookPro。
Proは仕事で使うものなんだし、それってどうよ?みたいに思いますが、TouchBarが採用されて、物理的なキーが一部なくなってますね。

それはLenovoがX1 Carbonでやって大爆死したヤツじゃないですかーヤダー
[Esc]は一段下ながらも残したLenovo、全部取っ払ったApple。Lenovoは一代限りで止めちゃいましたが、Appleさんはどうなんでしょうね。
[Esc]キーはよく使うキーなので、結構否定的な意見も多いTouchBar。実際にモノが出回ったら皆さんは受け入れるんでしょうか。
なければ作る
いやでも。物理的に[Esc]ほしいじゃん?って人のために、多分中華メーカーが外付けファンクションキーを出してきそうな気がします。
でも欲しければ作ればいいんです。

必要なもの
今回もお手軽工作です。
手元にあったて使えそうなのがこれしかなかったので"DigiSpark"(Digispark USB Development Board - Digistump)を使って作ってみましょう。マイコン自体はATTiny85、USBはソフトウェア的に実装し、パソコンからはHIDデバイスとして見えるやつです。キーボード代替なんだし、丁度いいですね。

- DigiSpark
- 何らかのスイッチ(今回はCherryMX黒軸)
- 1/4W抵抗 10kOhm
- 配線材少々
- ユニバーサル基板
スイッチは好みに合わせていいんだと思います。 自分は入力キー=Cherry黒軸、みたいな感覚なので、在庫していたCherry黒軸を使いましたが、格ゲー好きなら三和のアケ筐体ボタンでもいいですし、普通のタクトスイッチでもいいと思います。男らしくジャンパピンやピンセットの先でちょいちょいでも。

Digispark Kickstarter ATTINY85 General Micro USB Development Board For Arduino
- 出版社/メーカー: UMKTOKYO
- メディア: エレクトロニクス
- この商品を含むブログを見る

メカニカルキーボード 機械キーボード 5ピン用マウスMX Black Switch DIY チェリーMX軸 黒軸スイッチボタン 4個スイッチ
- 出版社/メーカー: QR Store JP
- メディア: エレクトロニクス
- この商品を含むブログを見る

三和電子 ハメ込み式押しボタン30φ オレンジ OBSF-30-O
- 出版社/メーカー: 三和電子
- メディア: Tools & Hardware
- この商品を含むブログを見る
ピン配列とか
ATTiny85自体のピン数が少ないことに加えて、V-USBで2ピン消費することもあり、使える入出力は4本しかありません。
| ピン番号 | 役割 |
|---|---|
| P0 | IO-0,PWM |
| P1 | IO-1,PWM |
| P2 | IO-2,A1 |
| P3 | IO-3,PWM,A3,V-USB |
| P4 | IO-4,PWM,A2,V-USB |
| P5 | IO-5,PWM,A0 |
エスケープキーのみ実装するのなら足りるのですが、ファンクションキーを全部実装する場合は、入出力が多いマイコンを選ぶか、アナログ入力を使ってキーマトリクスを読むかになると思います。キーマトリクス読む云々は下記のサイトが詳しいです。
I/Oピン一つで読み取れるキーパッドの製作 - しなぷすのハード製作記
Digisparkを使えるようにする
詳細はDigiSparkのWiki(digispark [Digistump Wiki])に載っています。
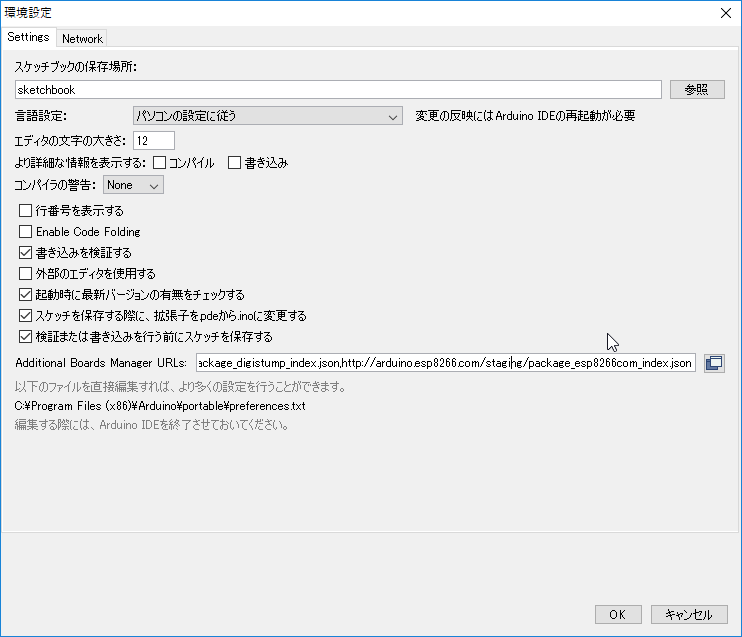
Arduinoの[環境設定]にある[Additional Board Manager URL]に下記のURLを追加してあげます。
"http://digistump.com/package_digistump_index.json"

コードを書く
コードってほどのものは必要ないです。Lチカに毛が生えたレベル。
P1はオンボードLED、P2はスイッチに接続されてます。
DigiKeyboradのWikiを見る限り、Escapeのキーコードはありませんでしたけども、"USB Implementers Forum, Inc.USB.org - Welcome"にある資料を見る限り、英語配列キーボードのコードは"41"で大丈夫なようです。
#include "DigiKeyboard.h" void setup() { pinMode(1,OUTPUT); pinMode(2,INPUT); } void loop() { digitalWrite(1,LOW); int hi=digitalRead(2); if(hi==HIGH){ digitalWrite(1,HIGH); DigiKeyboard.sendKeyStroke(41); } delay(200); }
ちなみに
DigiKeyboard.println("hogehoge");
とすることで任意のキータイプをPCに送ることができます。
回路図
ちょい待ち
でも結局
後付けの外付けFnキーバーみたいなのが、Kickstarterとかで出そうですよね。ぼくはくわしいんだ。
LAMY サファリ ローラーボールを書きやすくする
サファリっていいと思いません?
意識が低いので、20代の頃からずっとLAMYのサファリを使っています。 安いそこらへんのボールペンは絶対になくしてしまうし、誰かに貸すと戻ってこなかったり。 普通のボールペンを使っていたときは、ペンが手元になくなってしまい、文具屋やコンビニに走ることも度々。 ラミー サファリ | ラミー・LAMY
もっとペンを大切にしたい、でも高級だったり替えインクがなかなか手に入らないのもイヤだということでいろいろと試したのですが、ペン先がタフ、ラフに扱っても壊れない手軽さ、大型クリップでいろんなところにしっかり挟める、ということでLAMYのサファリに落ち着きました。
普段のメモにはサファリ万年筆のF字にブルーブラックインクを入れて使っているのですが、転写用紙を書いたり、誰かに貸すときなんかのために、ローラーボールも携帯しています。
![[ラミー] LAMY サファリ 万年筆 レッド safari L16 F 【並行輸入品】 [ラミー] LAMY サファリ 万年筆 レッド safari L16 F 【並行輸入品】](http://ecx.images-amazon.com/images/I/21mHHeG0jkL._SL160_.jpg)
[ラミー] LAMY サファリ 万年筆 レッド safari L16 F 【並行輸入品】
- 出版社/メーカー: ラミー
- メディア:
- この商品を含むブログを見る

【LAMY/ラミー】safari/サファリ ローラーボール チャコールブラック L317
- 出版社/メーカー: safari/サファリ
- メディア: オフィス用品
- この商品を含むブログを見る
そのローラーボール最大の欠点
万年筆は非常に優秀なのですが、ローラーボールは地味に・・・インクがダメなんですよね。 油性でどんな用紙にもそこそこインクがのるのはいいのですが、インクを全部使い切る前にダメになってしまうことが多々ありまして。 純正インク、微妙に高いですし、売っているところもあんまりないですし。

LAMY ラミー ローラーボール ブラック LM63BK サファリ アルスター ステュディオ 2000用 正規輸入品
- 出版社/メーカー: LAMY
- 発売日: 2012/11/23
- メディア: オフィス用品
- クリック: 1回
- この商品を含むブログを見る
同じ悩みを持っている方も多いのか、「UNUS PRODUCT SERVICE.」という会社から、カスタム用のリフィルアダプターなんかも製品化されていたりしまして。 ただこれ、微妙に高価なんですよね、1000円弱くらいしちゃうので、地味に手を出しづらい。

ボールペン リフィルアダプター LM-63 ( ラミー LAMY M-63 ローラーボール リフィル 対応モデル サファリ アルスター )
- 出版社/メーカー: UNUS PRODUCT SERVICE
- メディア:
- この商品を含むブログ (1件) を見る
ということなのでちょいと加工してみましょう
もう少し安くなんとかする方法は・・・と考えました結果。
LAMYにJETSTREAM用の替え芯をなんとか入れてみることにしました

どこのヨォドォバァシィキャメラァや文房具店にも大体置いてあるJETSTREAM替え芯、どこの一般的なご家庭にも在庫しているプラパイプなんかで加工します。

用意する物
- LAMY サファリ ローラーボール

LAMY ラミー ローラーボール サファリ ライラック L373 限定 正規輸入品
- 出版社/メーカー: LAMY
- メディア: オフィス用品
- この商品を含むブログを見る
- 三菱鉛筆 JETSTREAM用替え芯 SXR-7

三菱鉛筆 ボールペン替芯 ジェットストリーム 単色用 0.7mm 黒 SXR7.24 10本入
- 出版社/メーカー: 三菱鉛筆
- メディア: オフィス用品
- この商品を含むブログを見る
- ウェーブ プラ=パイプ 外径4.0mm肉厚

- 出版社/メーカー: ウェーブ
- 発売日: 2013/09/30
- メディア: おもちゃ&ホビー
- この商品を含むブログを見る
作り方なんてない
並べてみるとわかるのですが、どうやらペン先や固定部分のサイズはほとんどかわらないのです。

JETSTREAM替え芯のほうが4mm程度短いですので、そこのところだけ解決してあげればOkayです。 自分は部屋に転がっていたプラパイプを使ったのですが、4mm程度軸を延長できればなんでも構わないと思います。
自分は適当な長さにプラパイプを切断し、マスキングテープを使って延長してみました。
少し長めにプラパイプを切断した意味は、単に目測で適当に切ったらそうなっただけ&短く切りすぎてグラグラになるのがイヤ、というだけです。樹脂の歪みがバネのような作用をし、問題無くサファリの軸に収まりました。

JETSTREAMいいっすね
イライラが溜まりがちのローラーボールがサクサク筆記できるようになりました。
これで重巡プリンツオイゲンちゃんも大満足です。
国内メーカーのボールペン、やっぱりいいですね。

三菱鉛筆のサイトを見る限り、ボール径やカラーが変わっても支持部やリフィルの長さはかわらないようなので、自分の好きな筆記幅や色でサファリをカスタムできそうですね。 油性ボールペン 替芯 | ボールペン | 商品情報 | 三菱鉛筆株式会社
自分は太めのペンが好きなので、次は1.0mm幅にしようと思っています。
カネはない。ネットワークの勉強はしたい。-OpenWrt-
学習にはカネがかかる
自分のネットワークに関する知識の無さに辟易として、ちゃんとしたネットワークの勉強をしようと思った。
ネットワークの勉強をするには、ちゃんとしたルーターが必要なのは理解できる。ただそんなものを買うお財布の余裕はない、と。
自らの業務範囲的にCisco製品は対象外。お布施高いのもあるんだけど。
そうするとYAMAHAとかを買うのが一番いいだろうと。実際問題、YAMAHAは業務でもちょいちょい触ってはいるんだけど、やはり自由に遊びながら使えるルーターはあってもいい。
RTX1200かRTX810の中古でも買おうかなとは思っているのだけど、如何せん先立つものがねえ、と。
なんかあった
と思いながら自宅をがさがさしていたら、使っていないルーターを発掘。
NetgearのWNDR4300。
・450Mbps 5GHz帯
・300Mbps 2.4GHz帯
・有線1Gbps x4
・USB対応
とまあそこそこ今でも使える性能なのですが、一昨年にファームウェアアップデートに失敗し、文鎮と化していた。
もったいないなとは思っていたので、今回はこいつで遊ぶことにする。
OpenWrtを突っ込む
ルーターなどに使われる、組込向け汎用Linuxディストリビューション。
一般に販売されている家庭用ルーターでも大抵の場合は組み込み用Linuxが走っているのですが、こちらは有志により開発されているもの。所謂カスタムファームウェアと呼ばれる類のものです。
突っ込み方
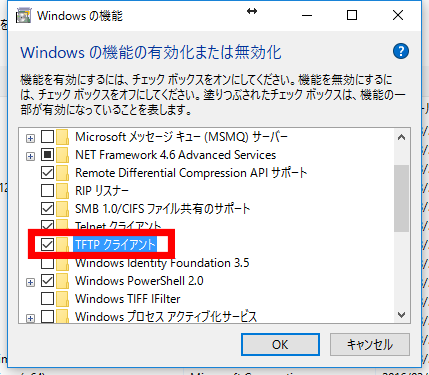
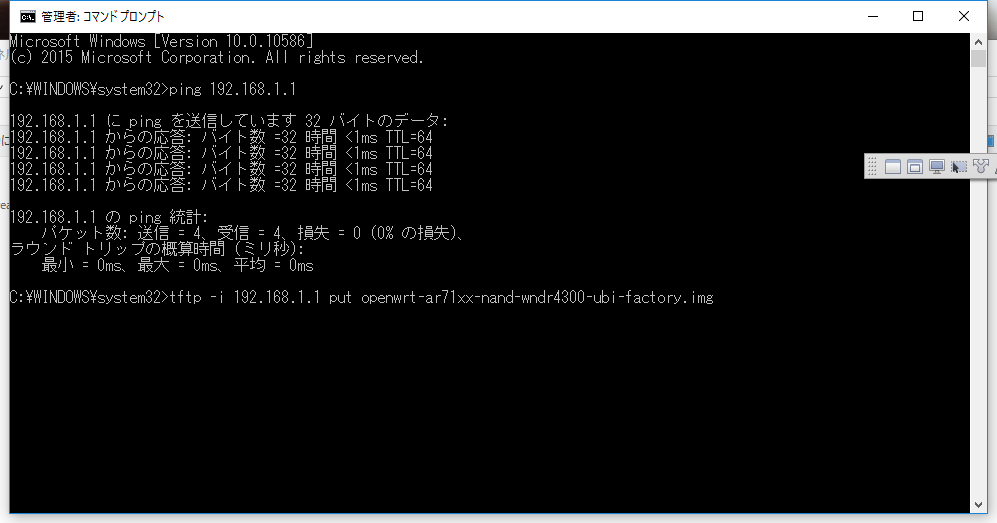
ファームを落としてくる
リンク先よりダウンロードし、適当なところに展開する。
"C:\fw\"とかでいいんじゃないかね。デスクトップに展開しちゃうと、ディレクトリ深くてファイルパスを指定するのが面倒だし。
Netgear WNDR4300 [OpenWrt Wiki]



WNDR4300をリカバリモードに
ファームウェアを書き込むために、リカバリモードへ移行する。
焼いてしまうと元通りに戻すのが面倒なので、そこらへんは注意して。
裏面にResetピンがあるので、押しながら電源投入。

※リセットボタンが凹んでしまったので分解していますけど、本来は分解しなくてもOkay
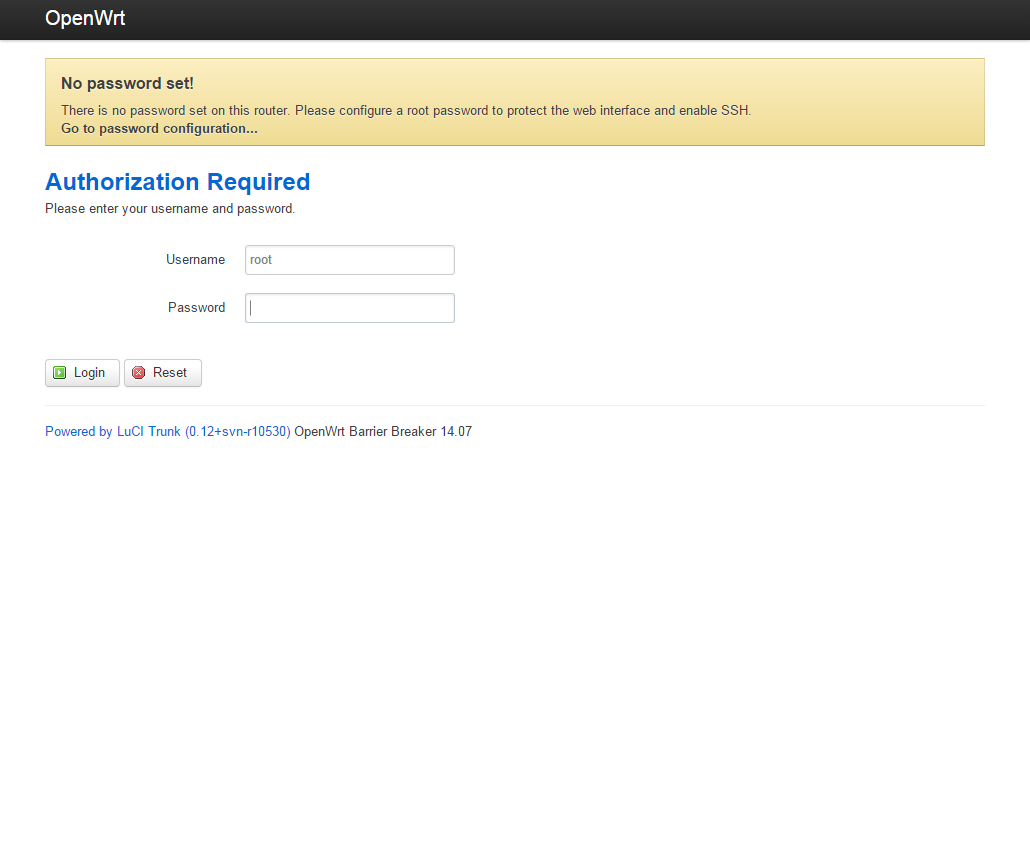
OpenWRTのスクショ
設定画面
設定に関しては個々の環境で違うと思いますので、
ほぼ初期状態のスクショだけ。
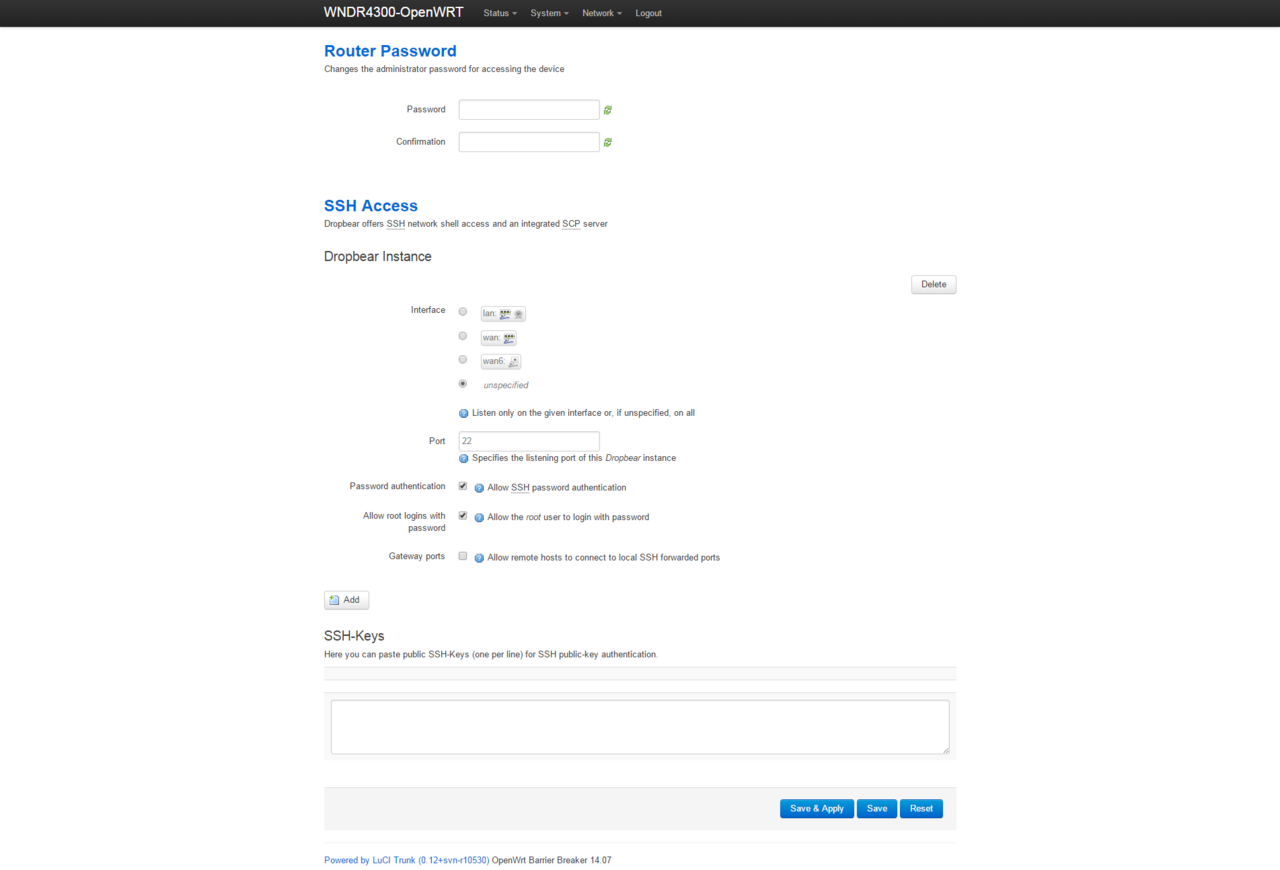
パスワードの設定

"Administration"画面
rootのパスワードやSSH設定など

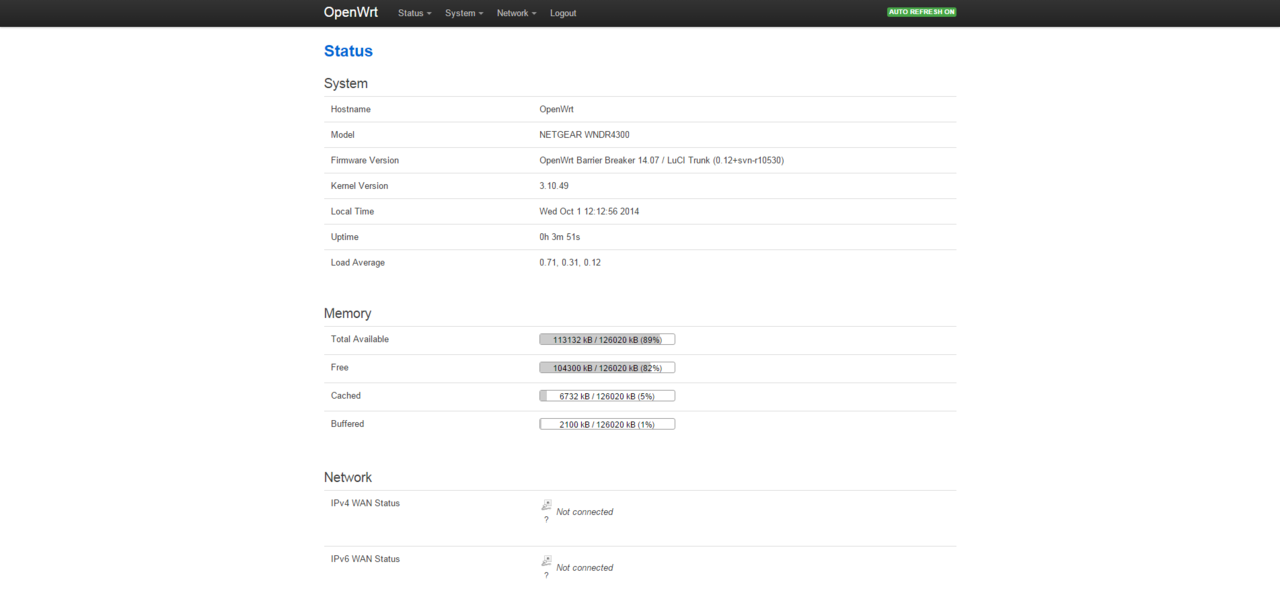
"OverView"画面
現在のステータスなど

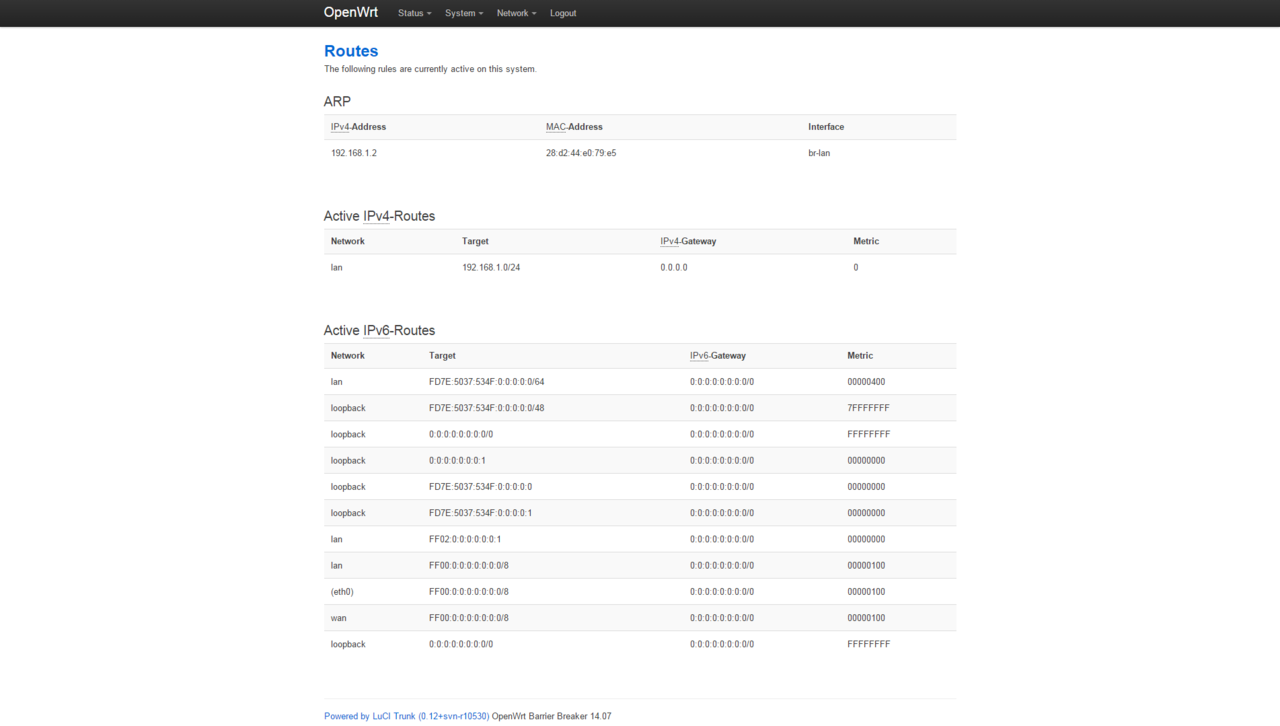
"Routes"画面

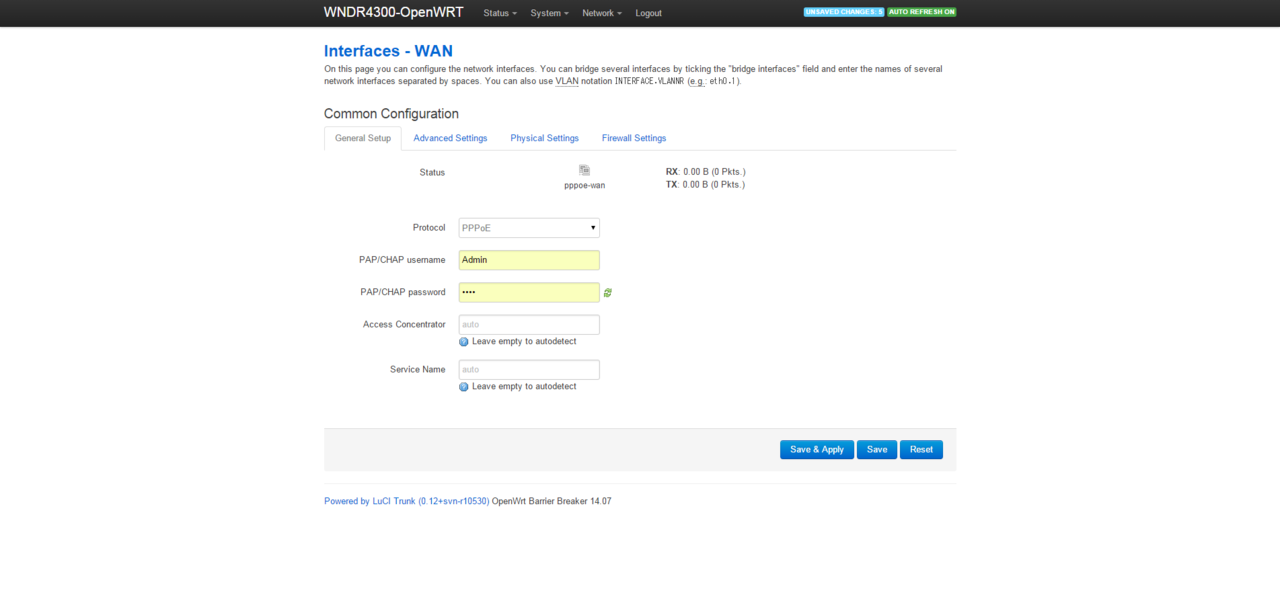
"Interfaces"設定画面

"Interfaces LAN"設定画面

"Interfaces WAN"設定画面

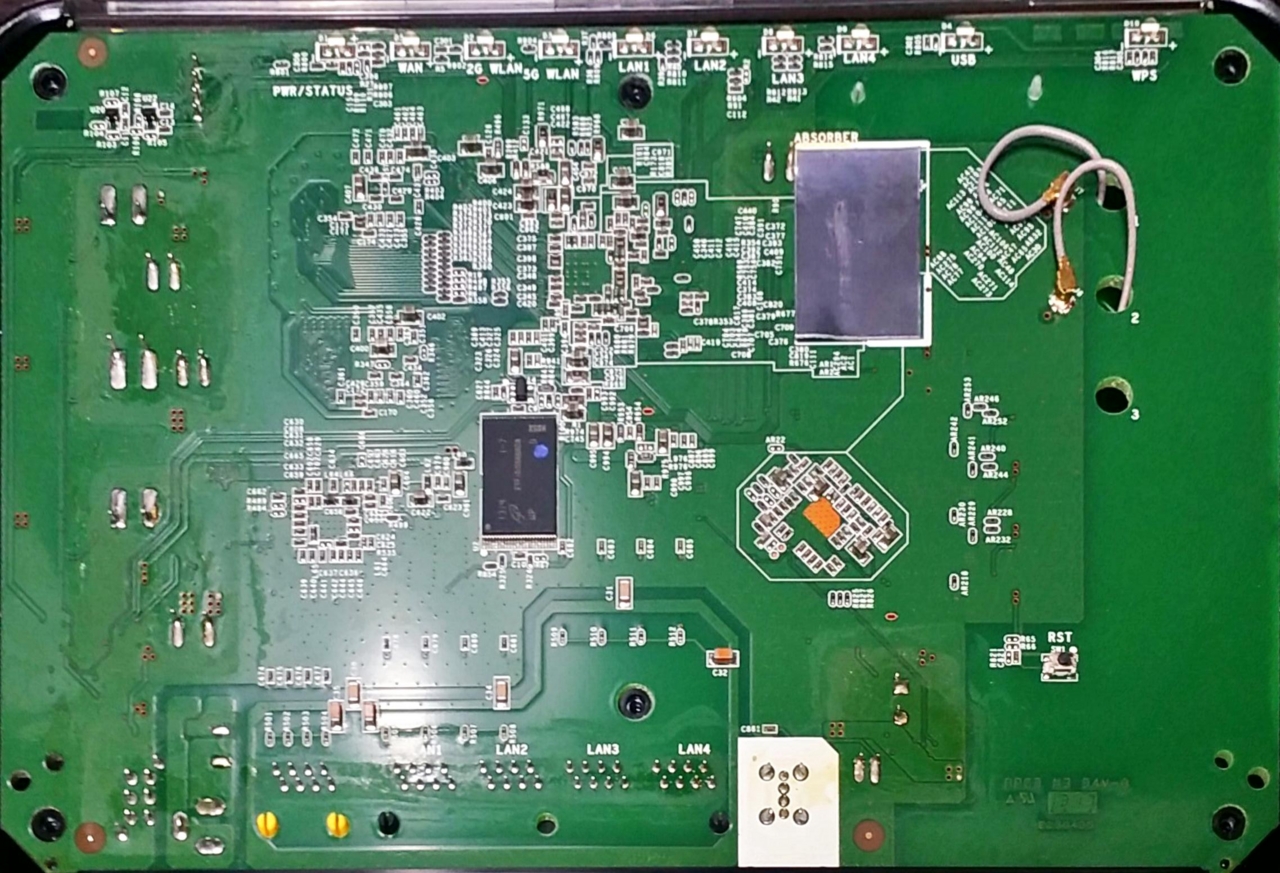
ところで
OfficeLensって便利
Microsoftが提供してる"OfficeLens"ってアプリが地味に便利でして。
こんな基板の写真も補正してくれるという。
シルクの確認なんかに便利かもしれない。